Roter, forskyd, skaler og vend dine blokke, mønstre, beholdere eller sektioner i Gutenberg uden at røre en enkelt linje med CSS-kode.
GutenKit medfølger CSS Transform kontroller for Gutenberg, der lod dig transformere blokstile med redigering i realtid.
Forudsætning: #
CSS Transform er et premium-modul fra GutenKit. Så du skal have både GutenKit Lite og GutenKit Pro plugins installeret på dit WordPress websted.
- GutenKit Lite (gratis version): Download plugin
- GutenKit Pro: Hent plugin
Sådan CSS transformerer Gutenberg Blocks Styles #
Du kan udføre følgende stiltransformation for enhver blok, sektion eller mønster i WordPress-blokeditoren:
- Rotere
- Offset
- vægt
- Skæv
- Vend vandret
- Vend lodret
Lær, hvordan du transformerer stilarter i Gutenberg ved hjælp af GutenKit CSS Transform modul.
Trin 1: Aktiver CSS Transform-modulet #
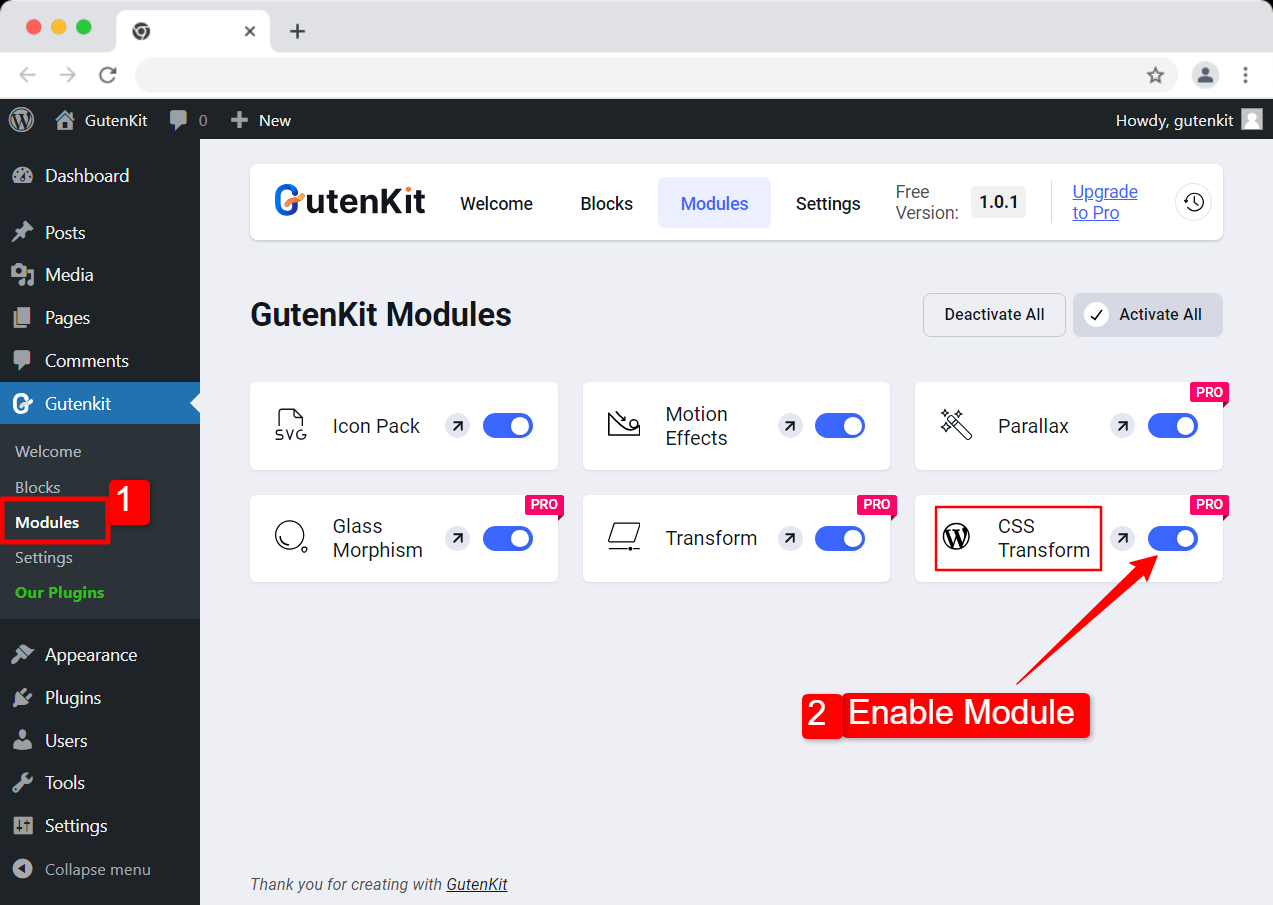
For at aktivere CSS Transform-modulet skal du først logge ind på dit WordPress-websted. Fra dit WordPress-dashboard:
- Naviger til GutenKit > Moduler og finde CSS transformation modul fra listen.
- Aktiver blokeringen ved at tænde for skifteknappen.

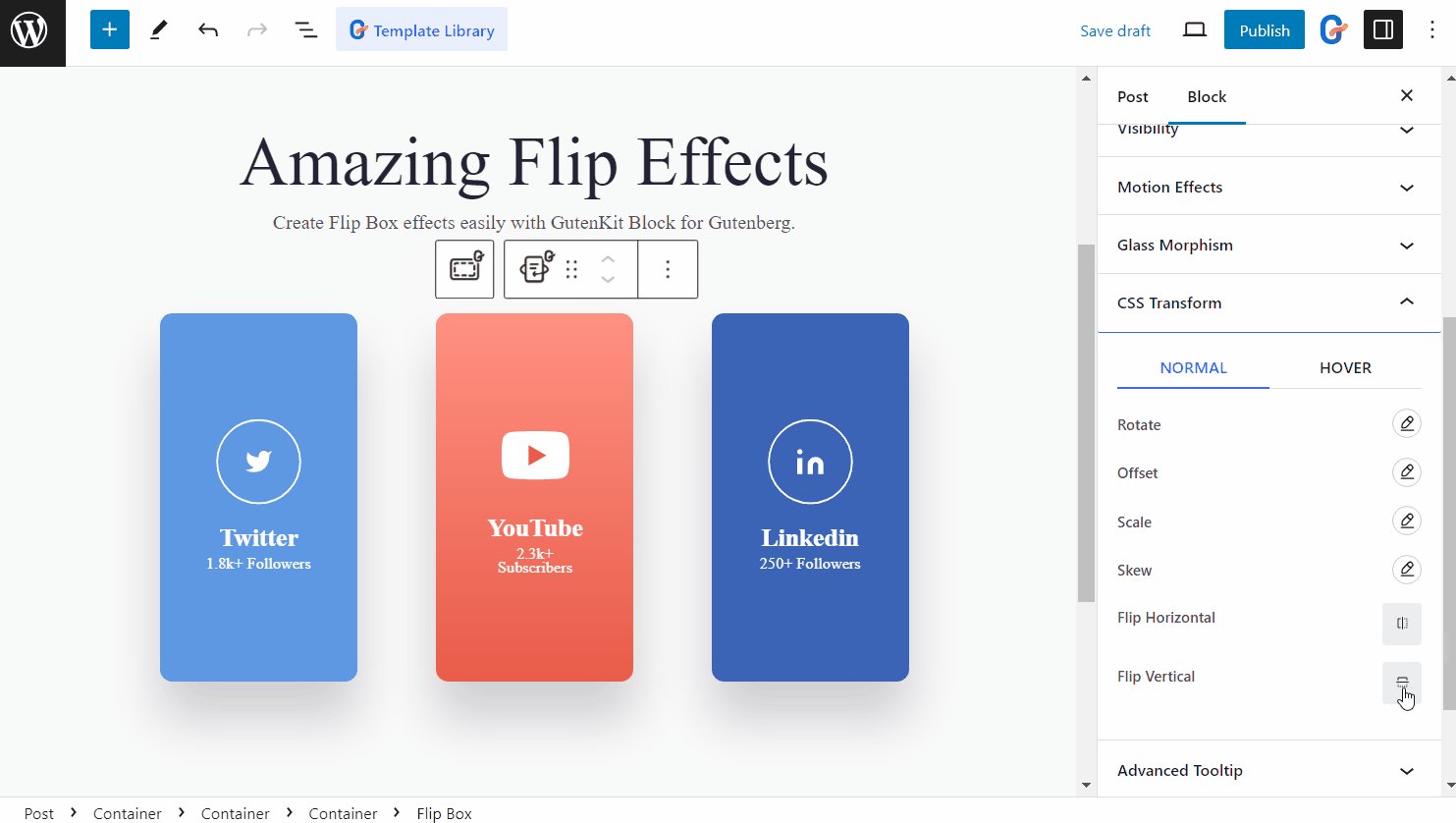
Trin 2: Brug CSS Transform-funktionen til at transformere blokstile #
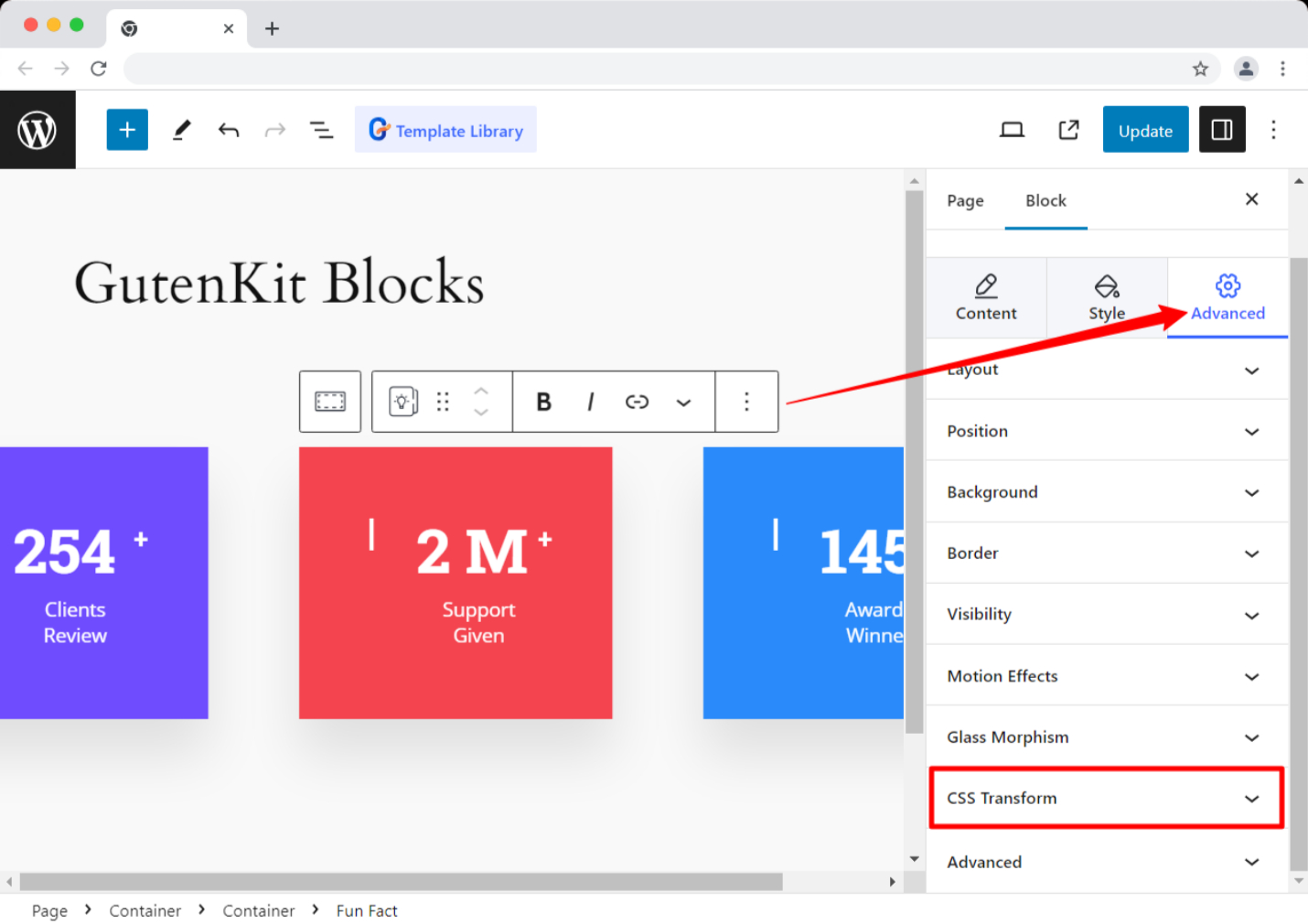
For at transformere CSS-stile i Gutenberg, vælg en blok eller beholder, og flyt til Avanceret fane.
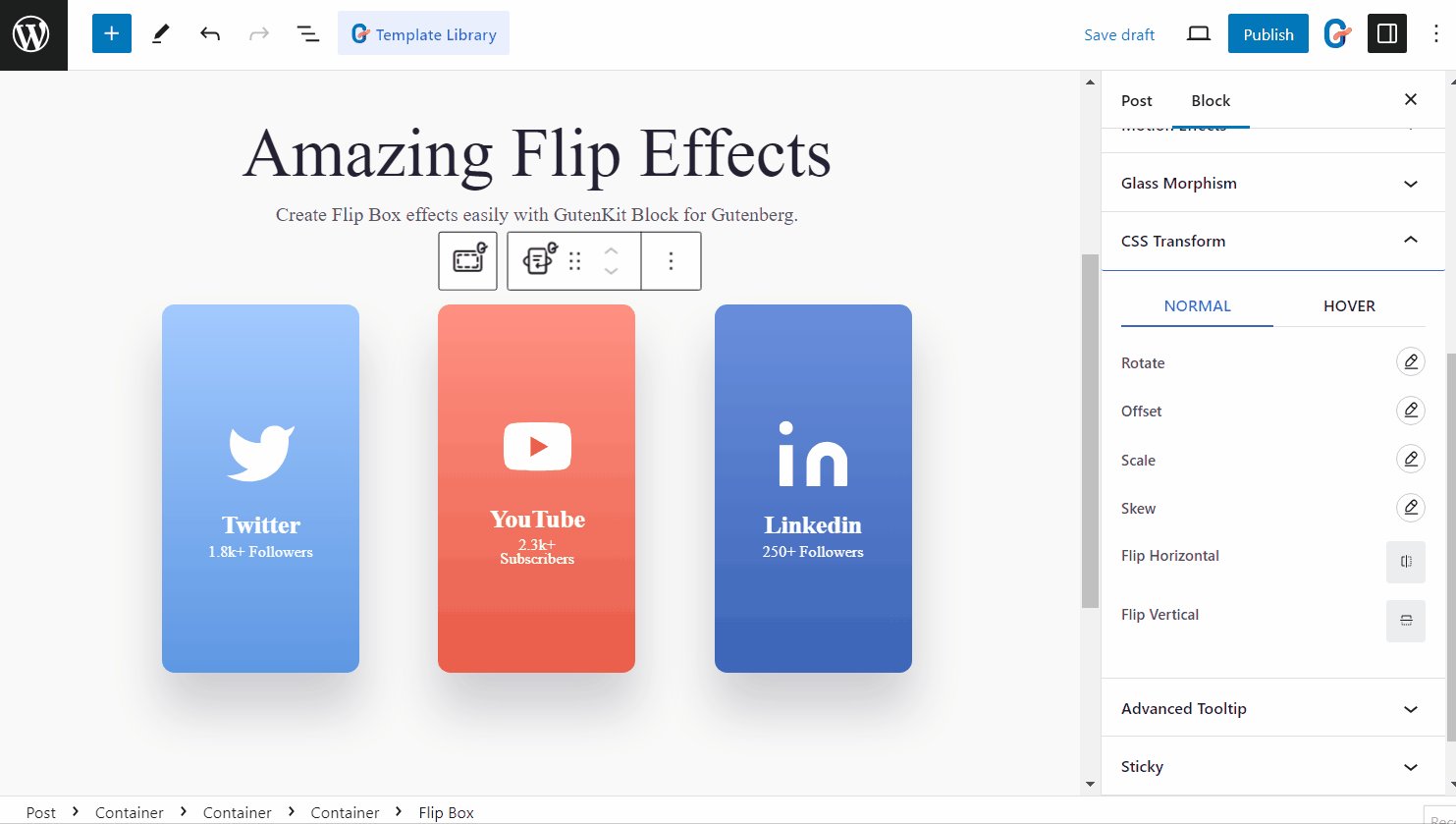
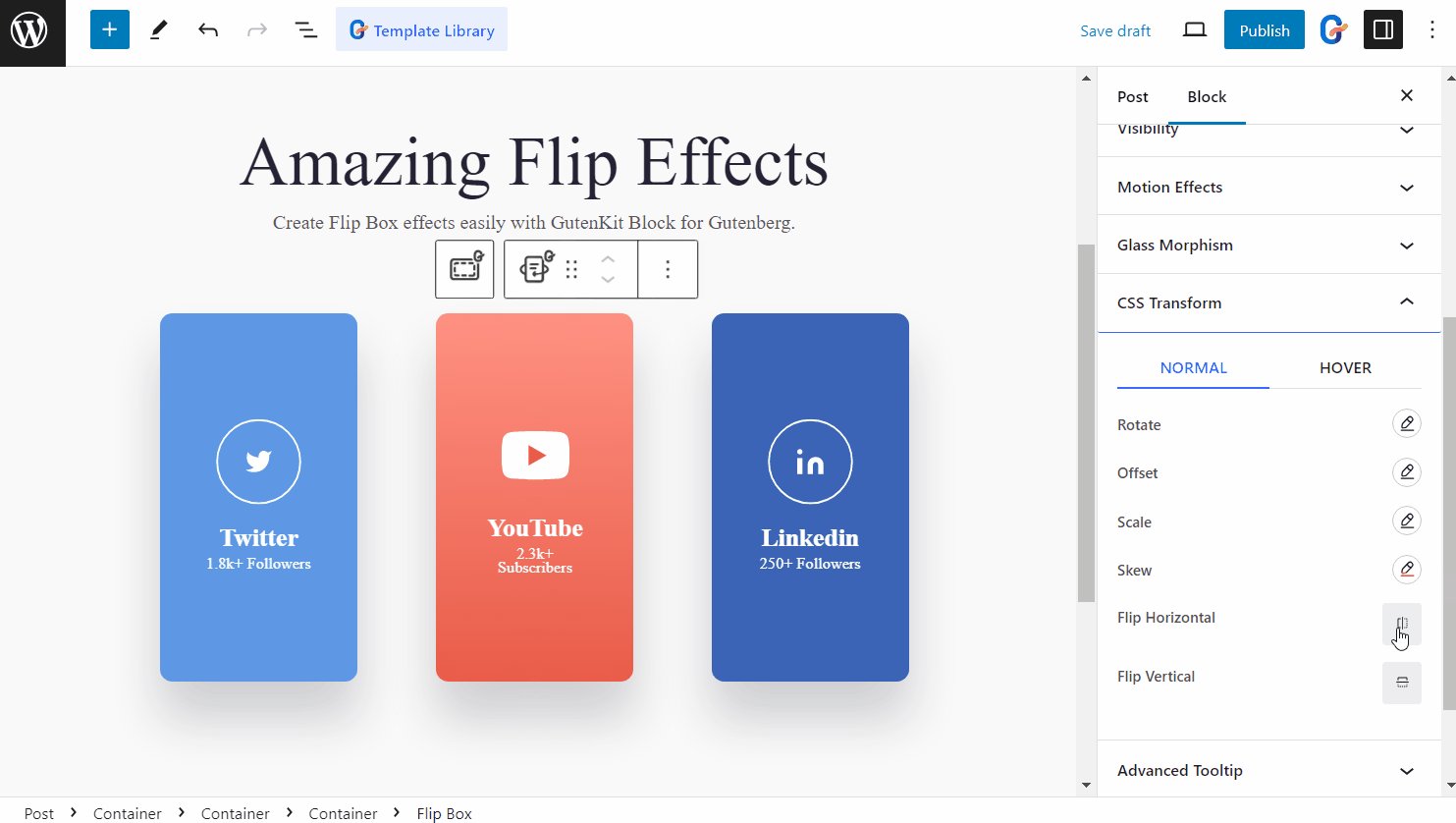
Under fanen Avanceret finder du CSS transformation kontroller.

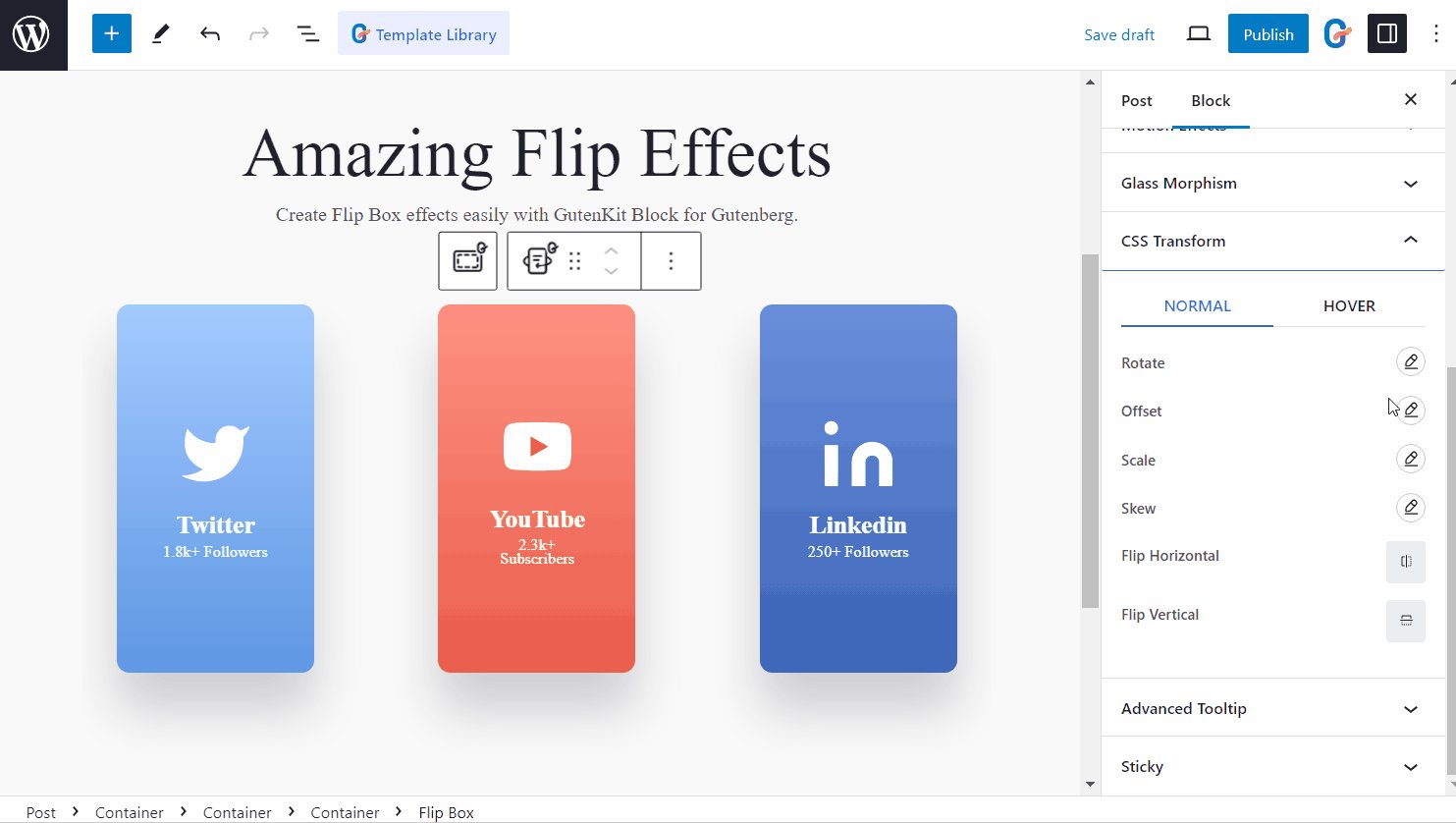
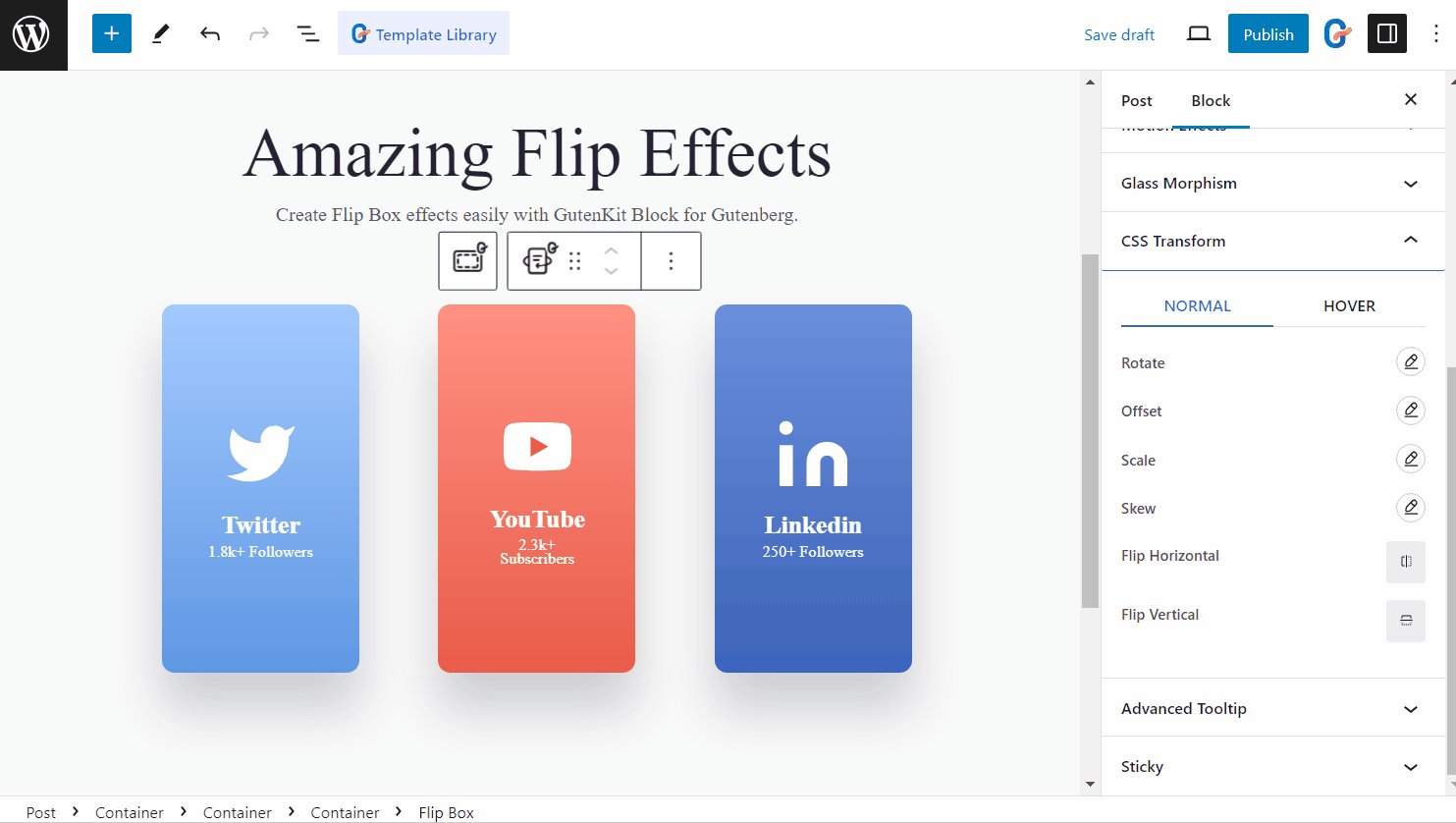
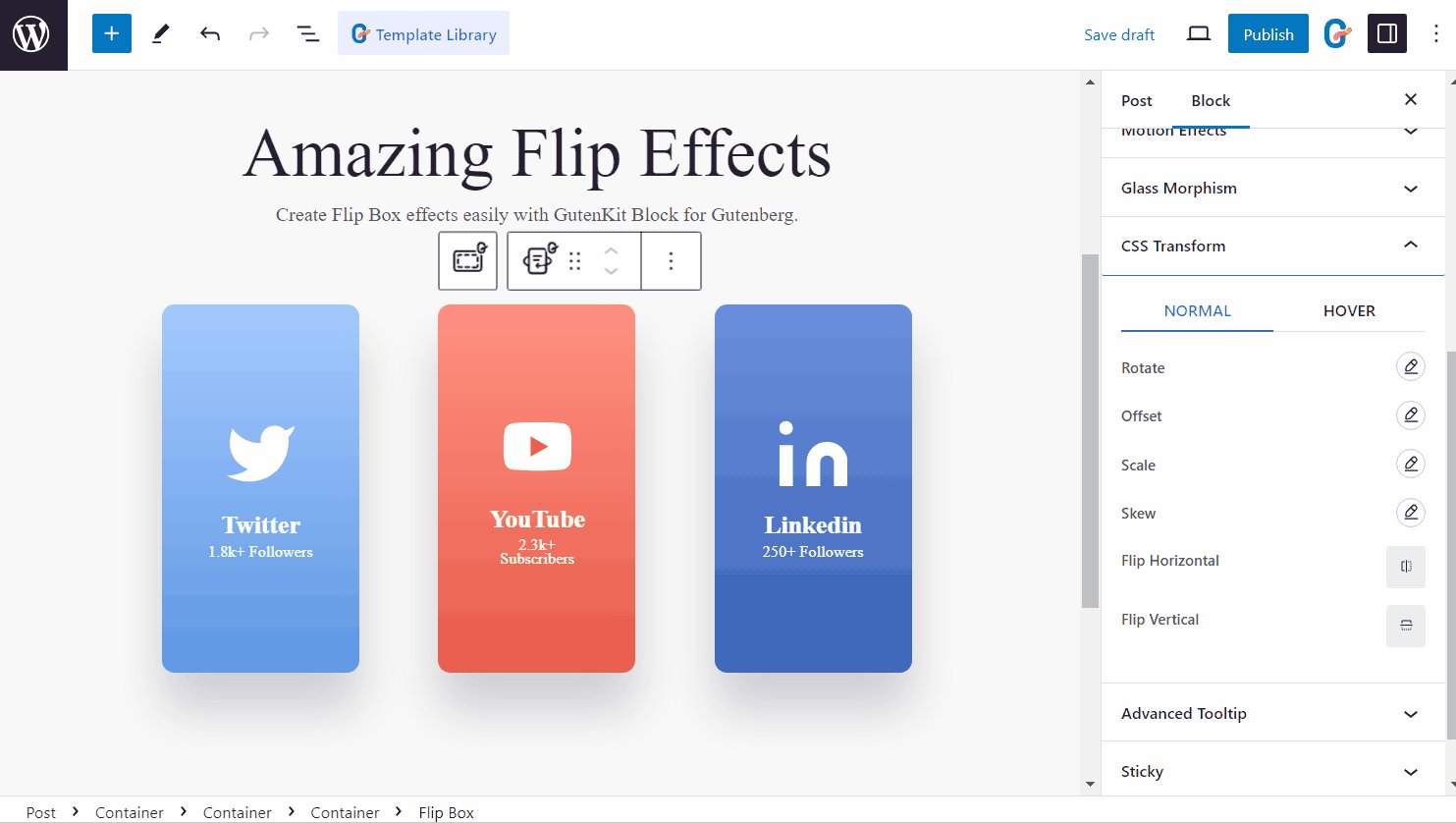
Transformer nu følgende stilarter 👇 Du kan anvende disse CSS-transformationer som begge standard stil og svæveeffekter.
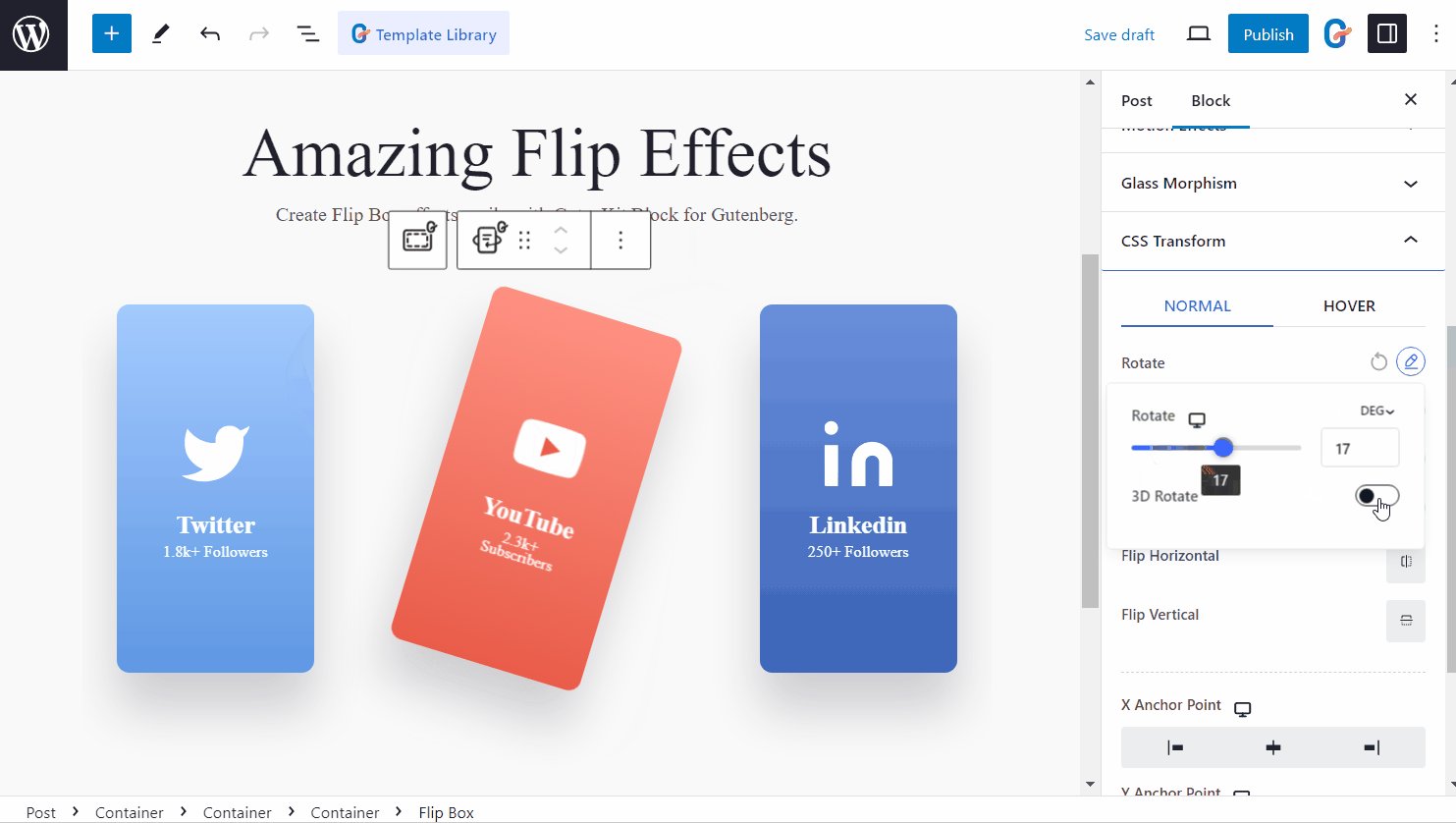
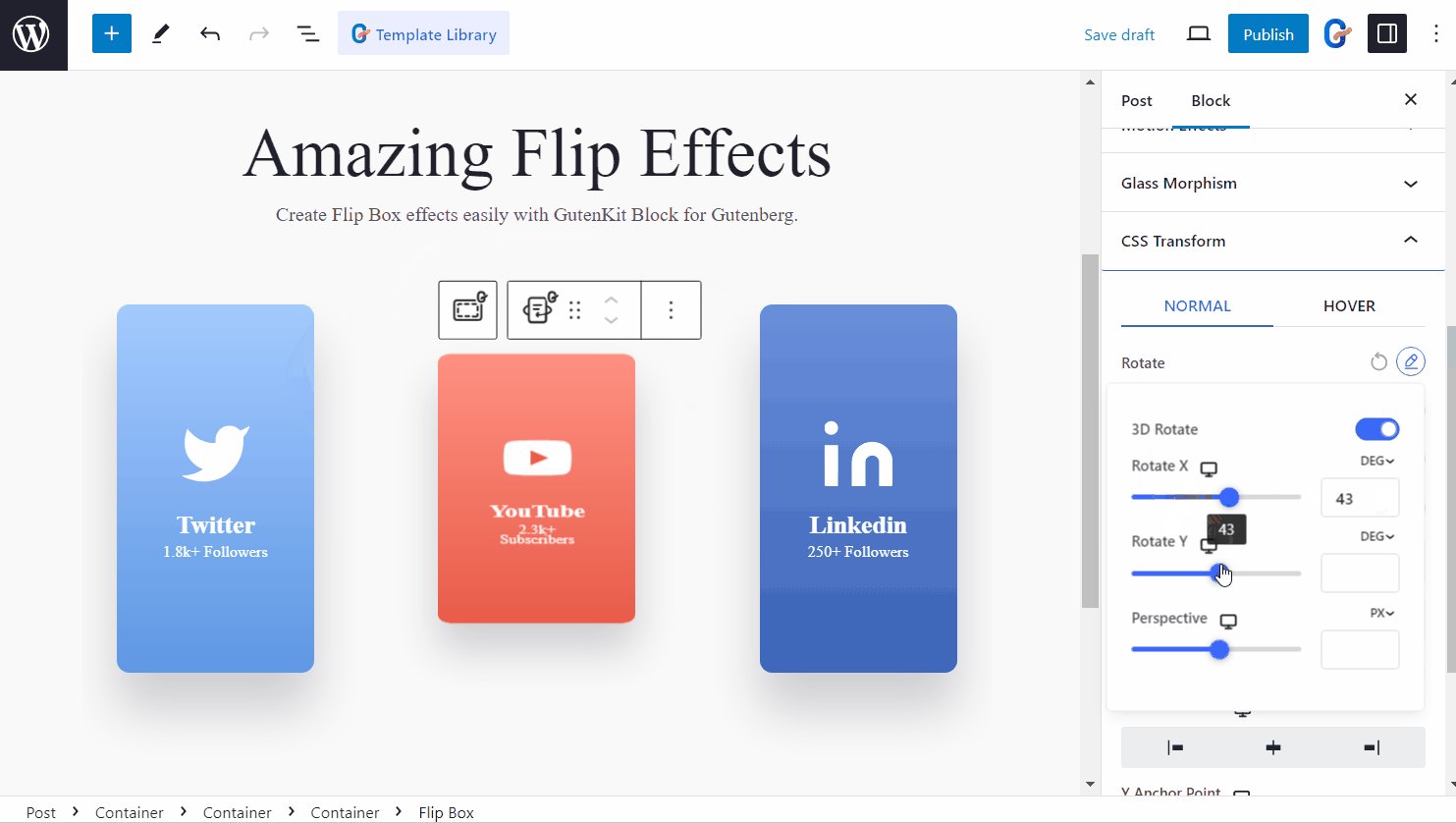
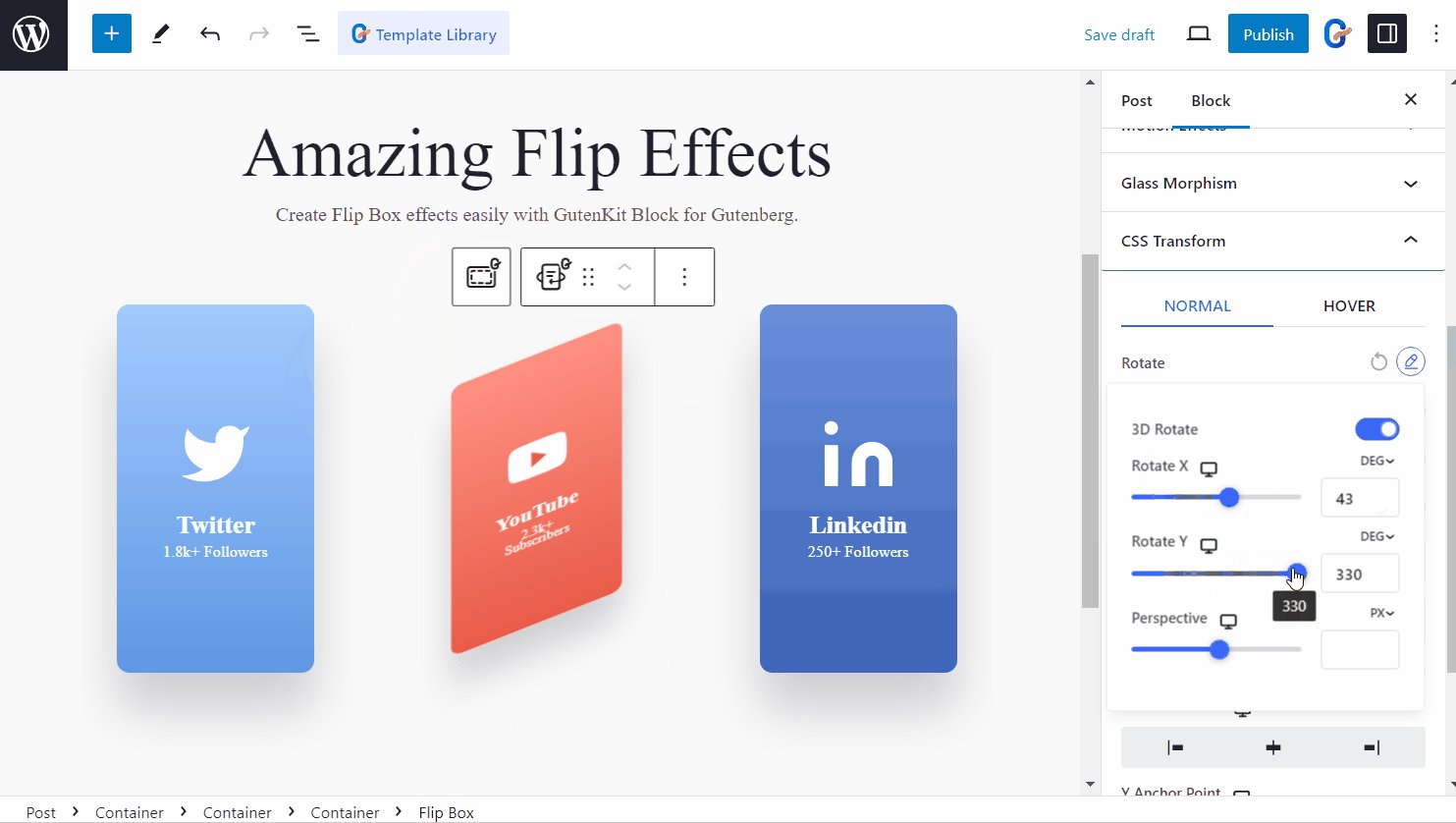
✅ Roter
Du kan rotere enhver blok, beholder eller sektion i 360 grader rundt. Aktiver 3D Roter at rotere sektionen i lodret og vandret akse individuelt.

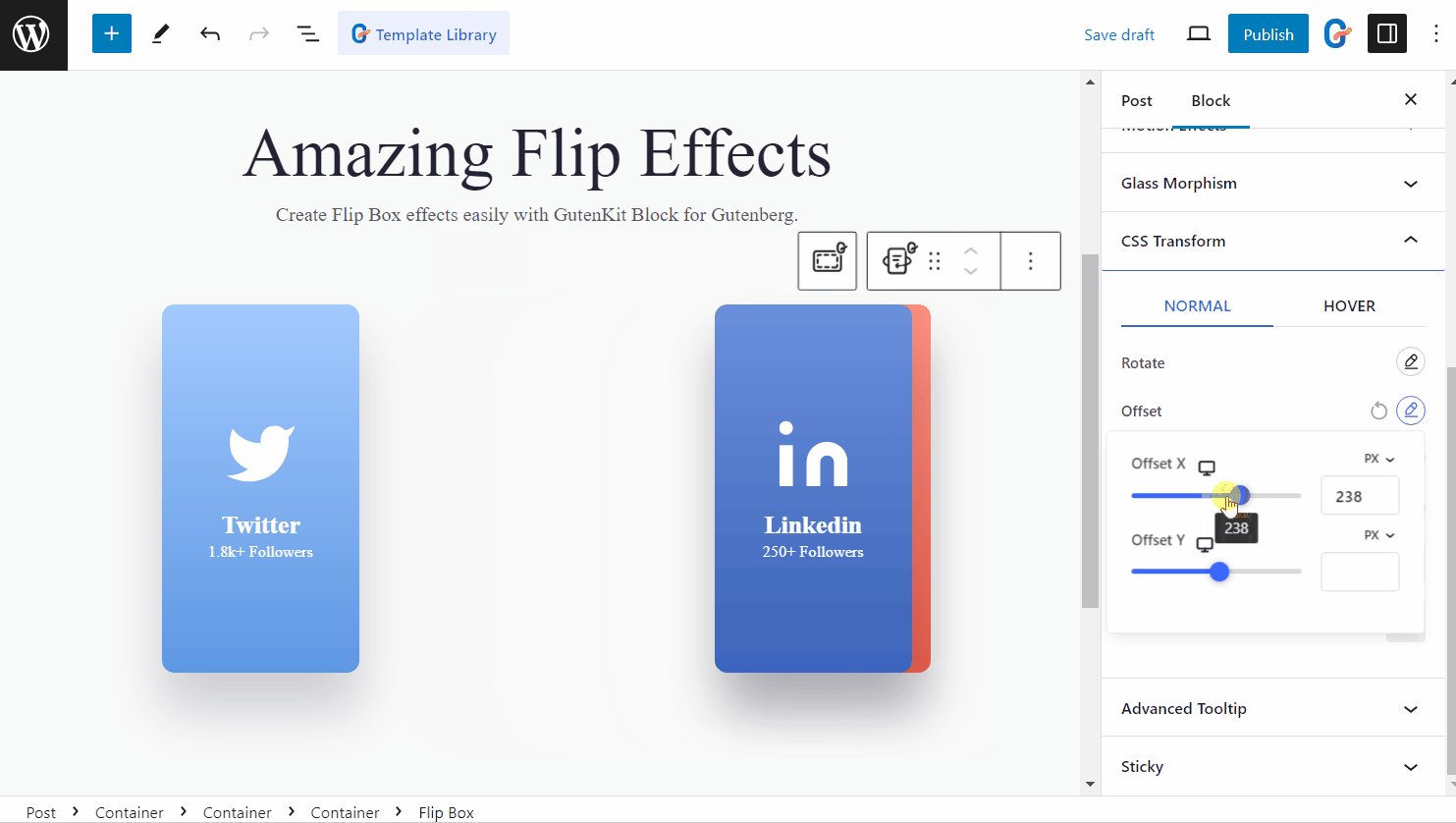
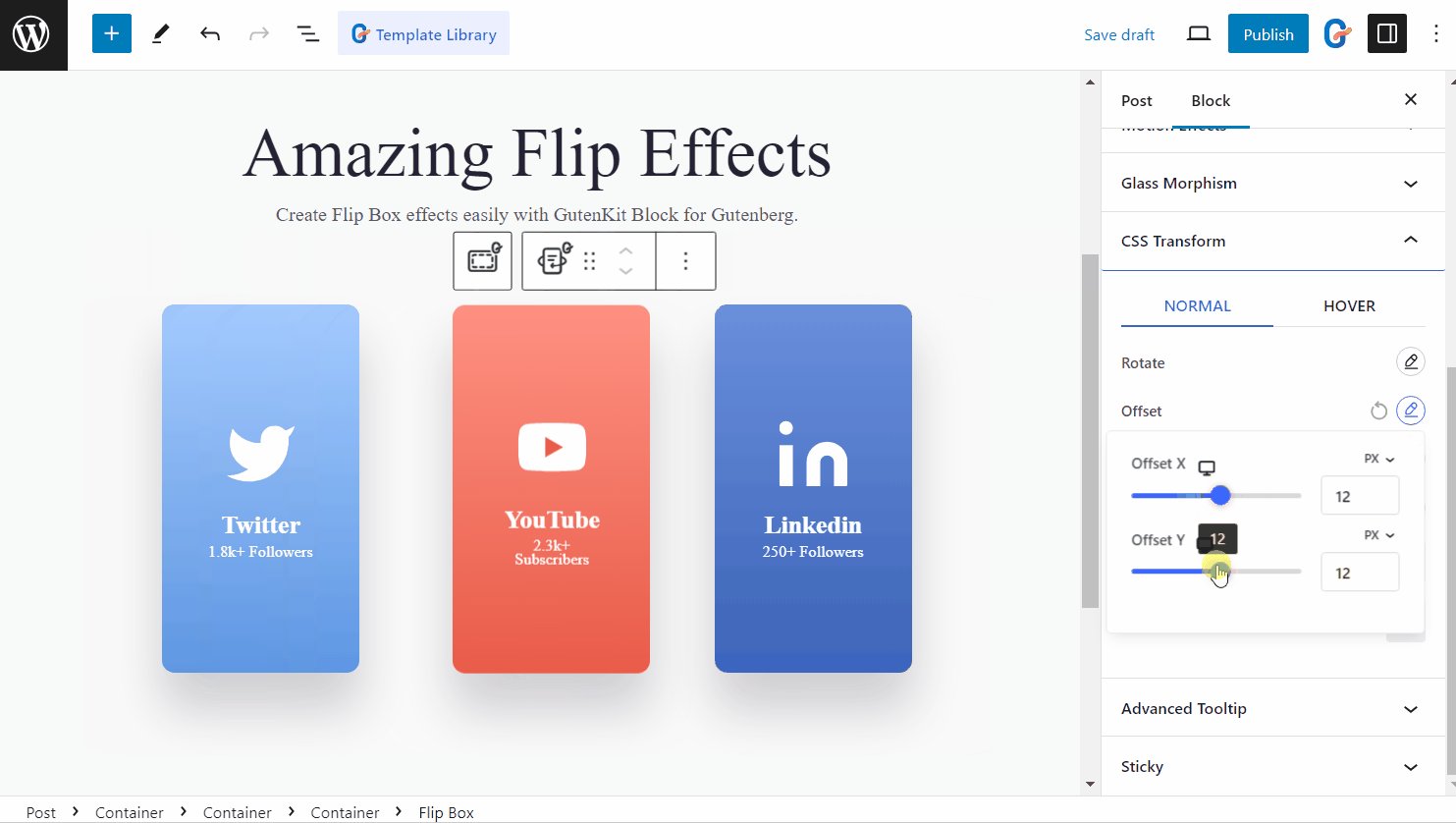
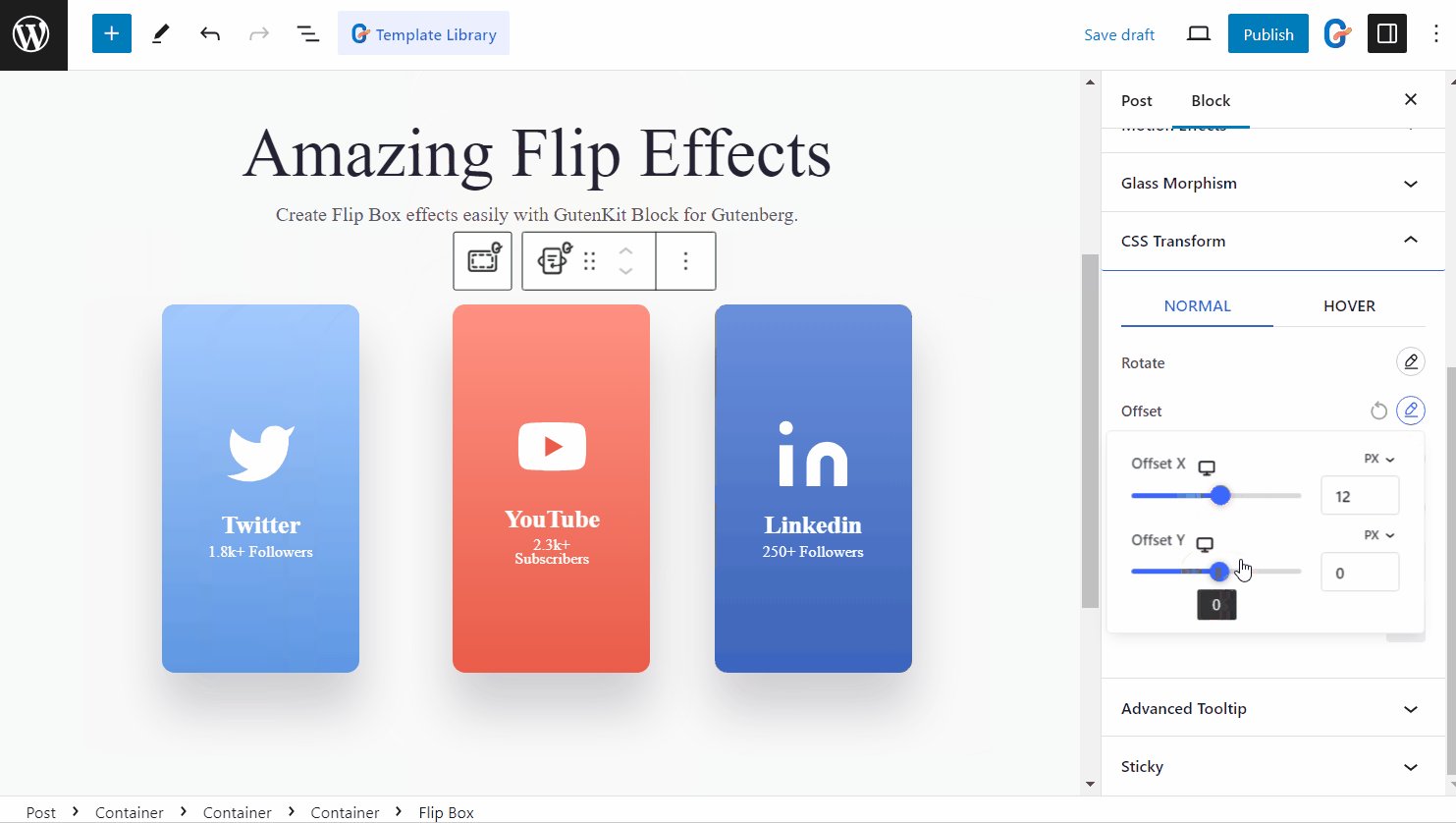
✅ Offset
Tilføj nemt CSS offset-egenskaber til blokelementerne i Gutenberg.

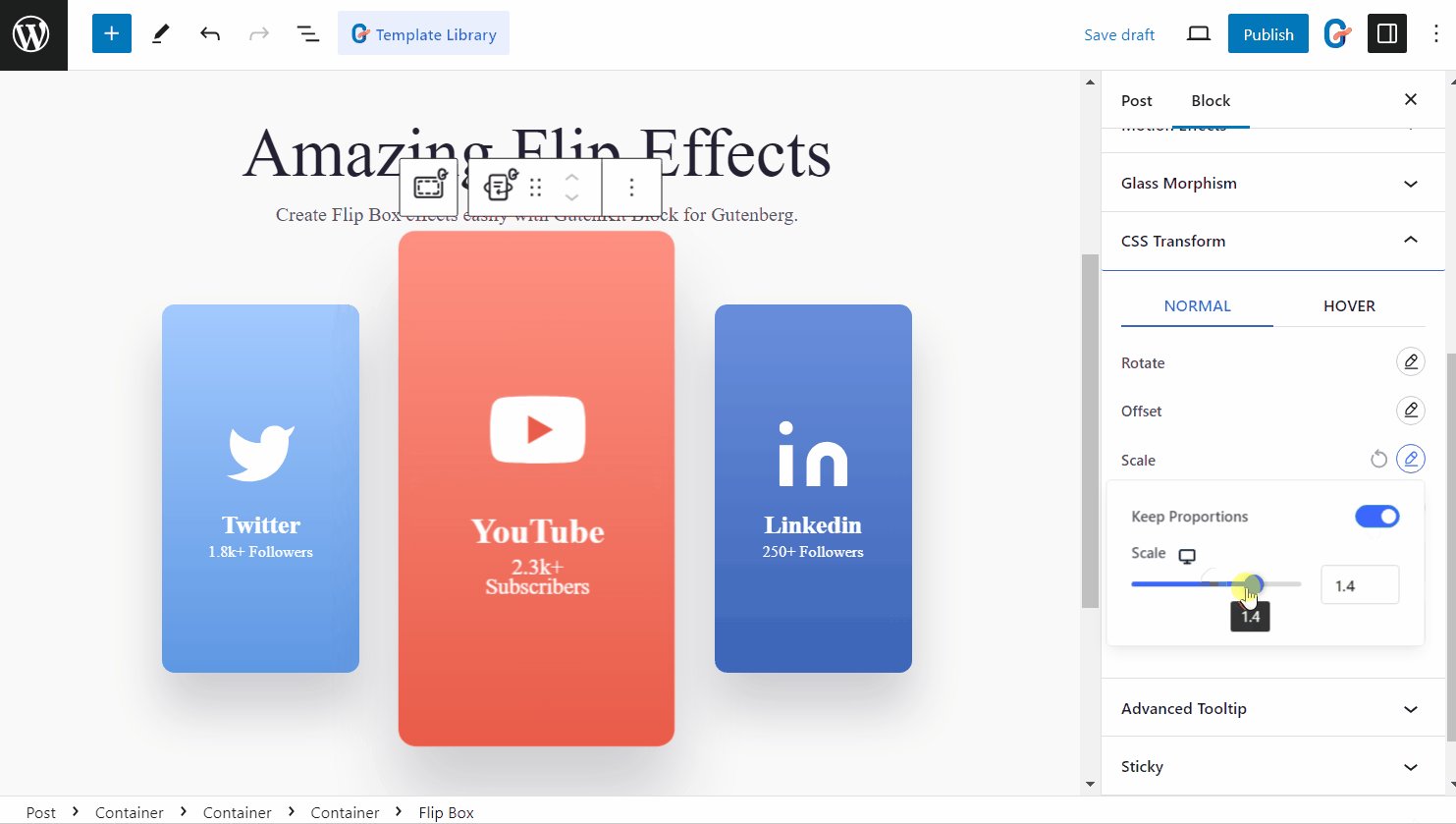
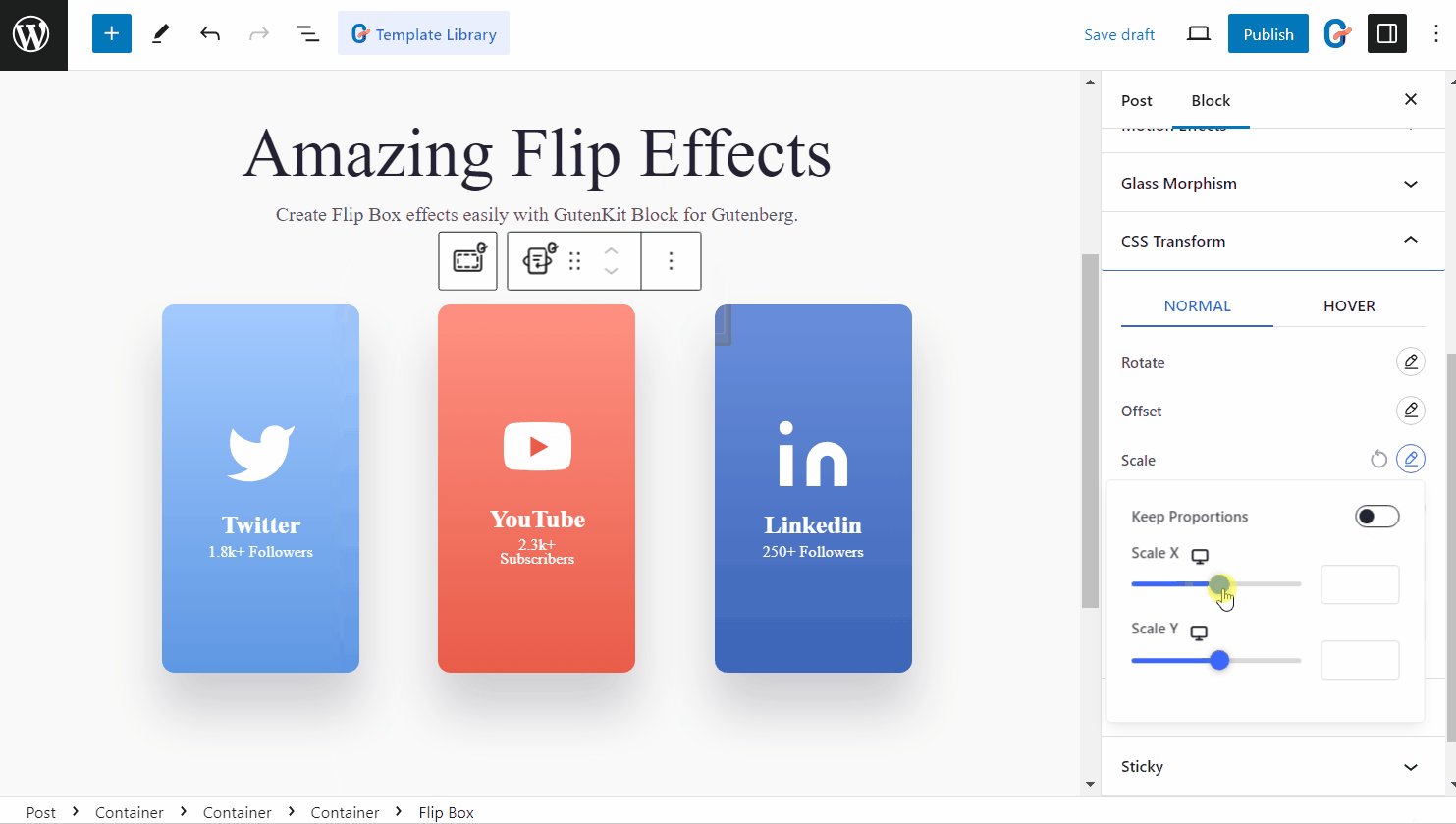
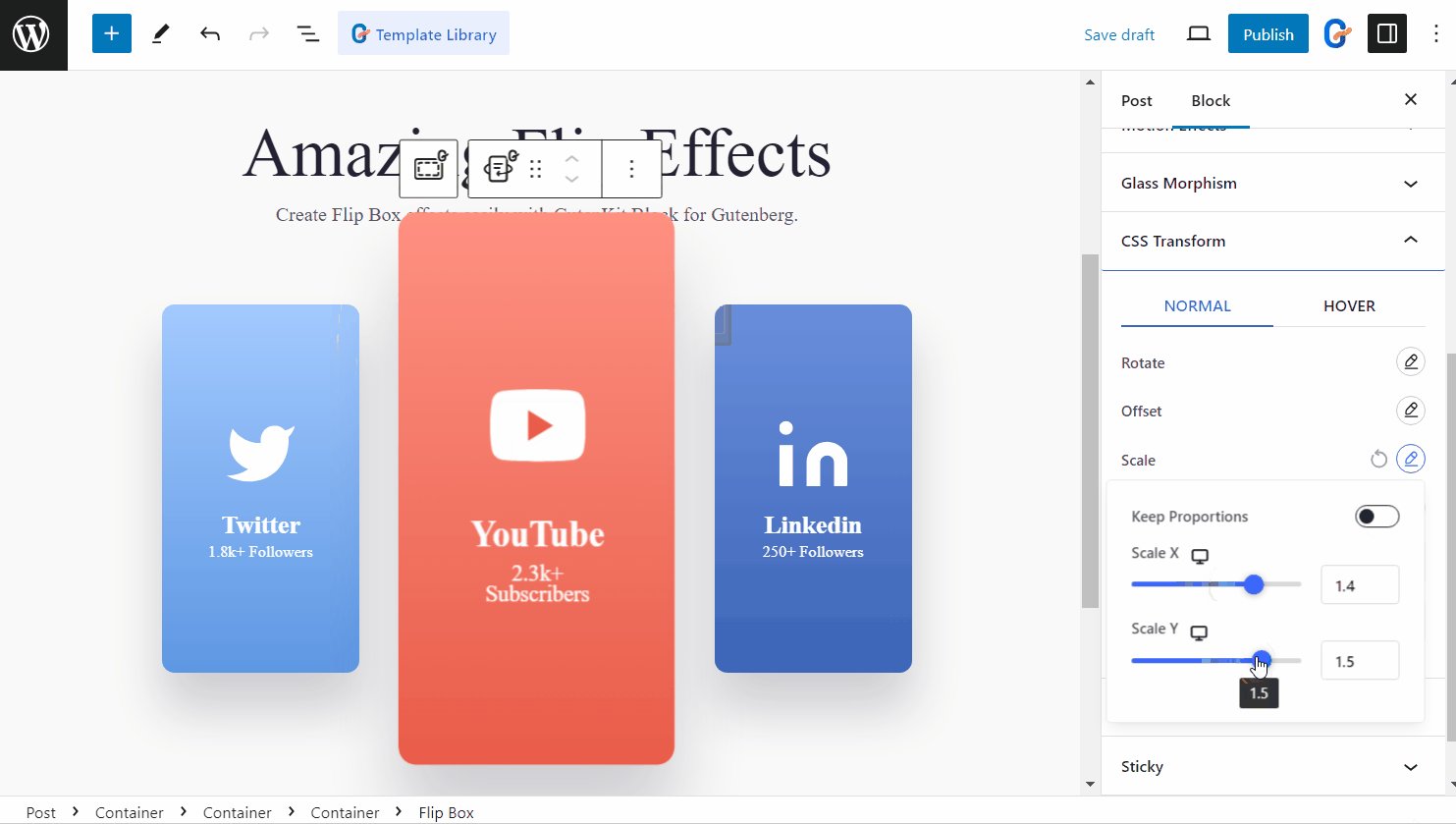
✅ Skala
Opskaler eller nedskaler nemt ethvert element i dit design. Du kan individuelt ændre skalaen i X-aksen og Y-aksen, eller bevare billedformatet det samme ved at aktivere "Behold egenskaber" mulighed.

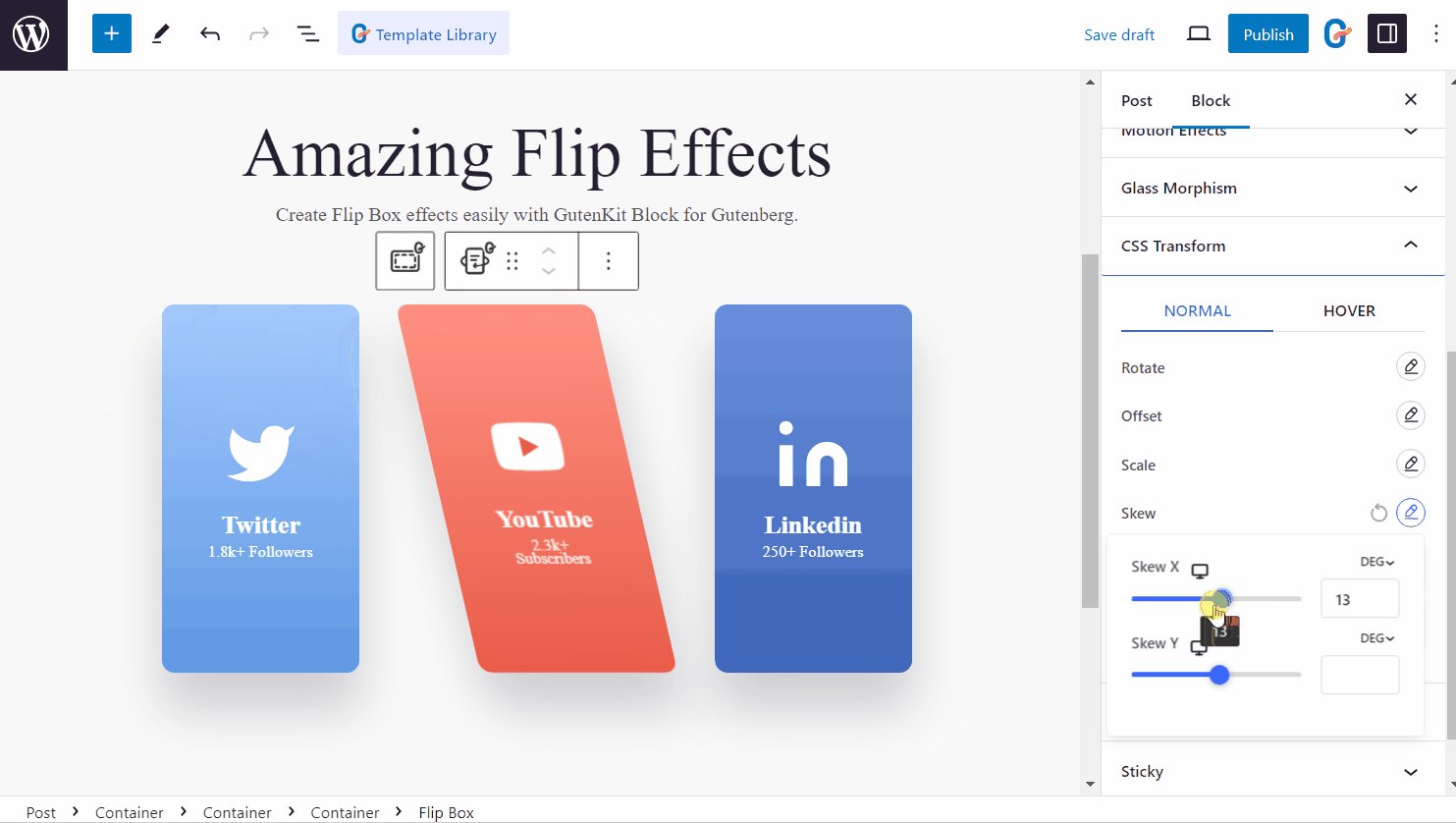
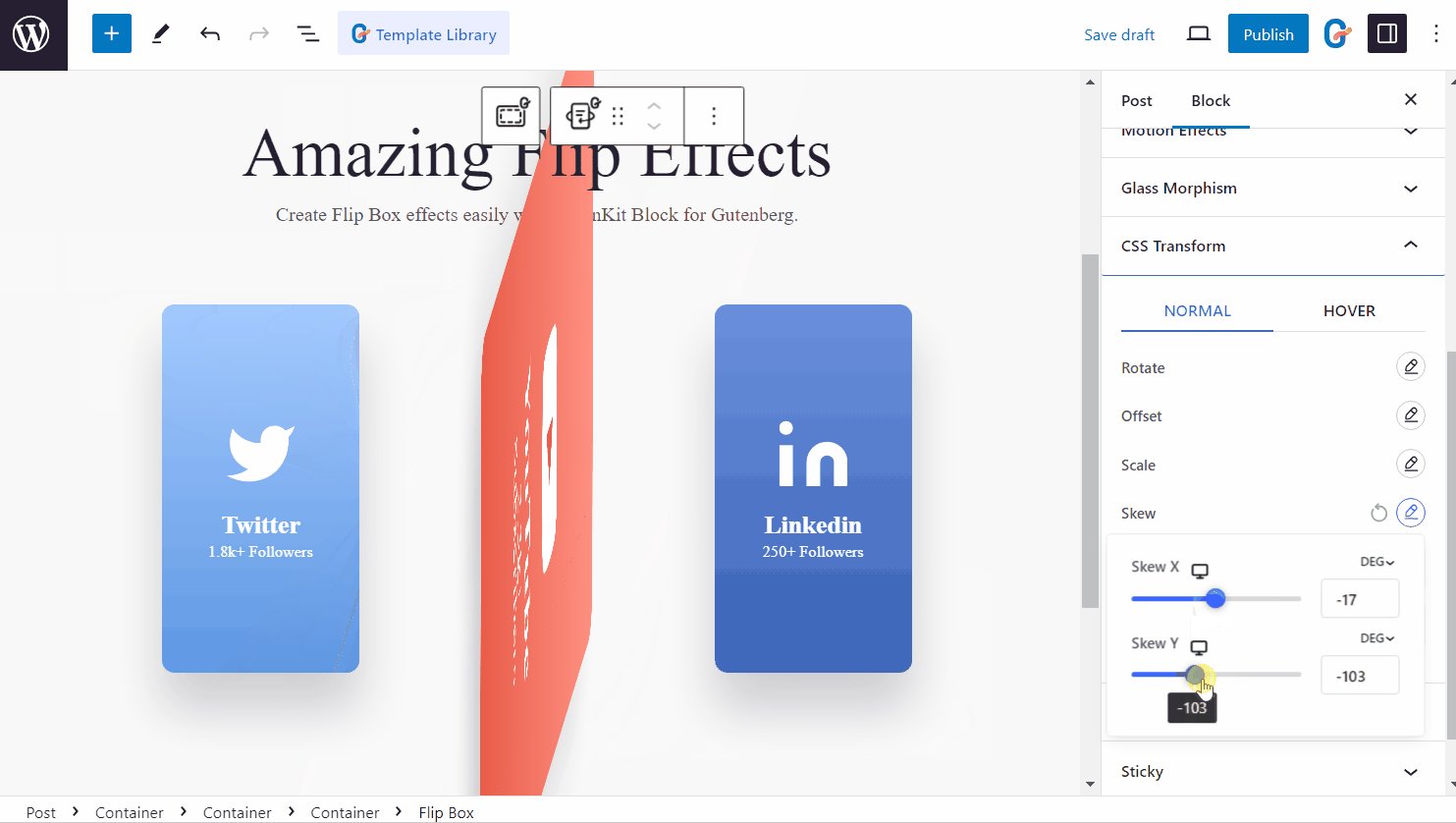
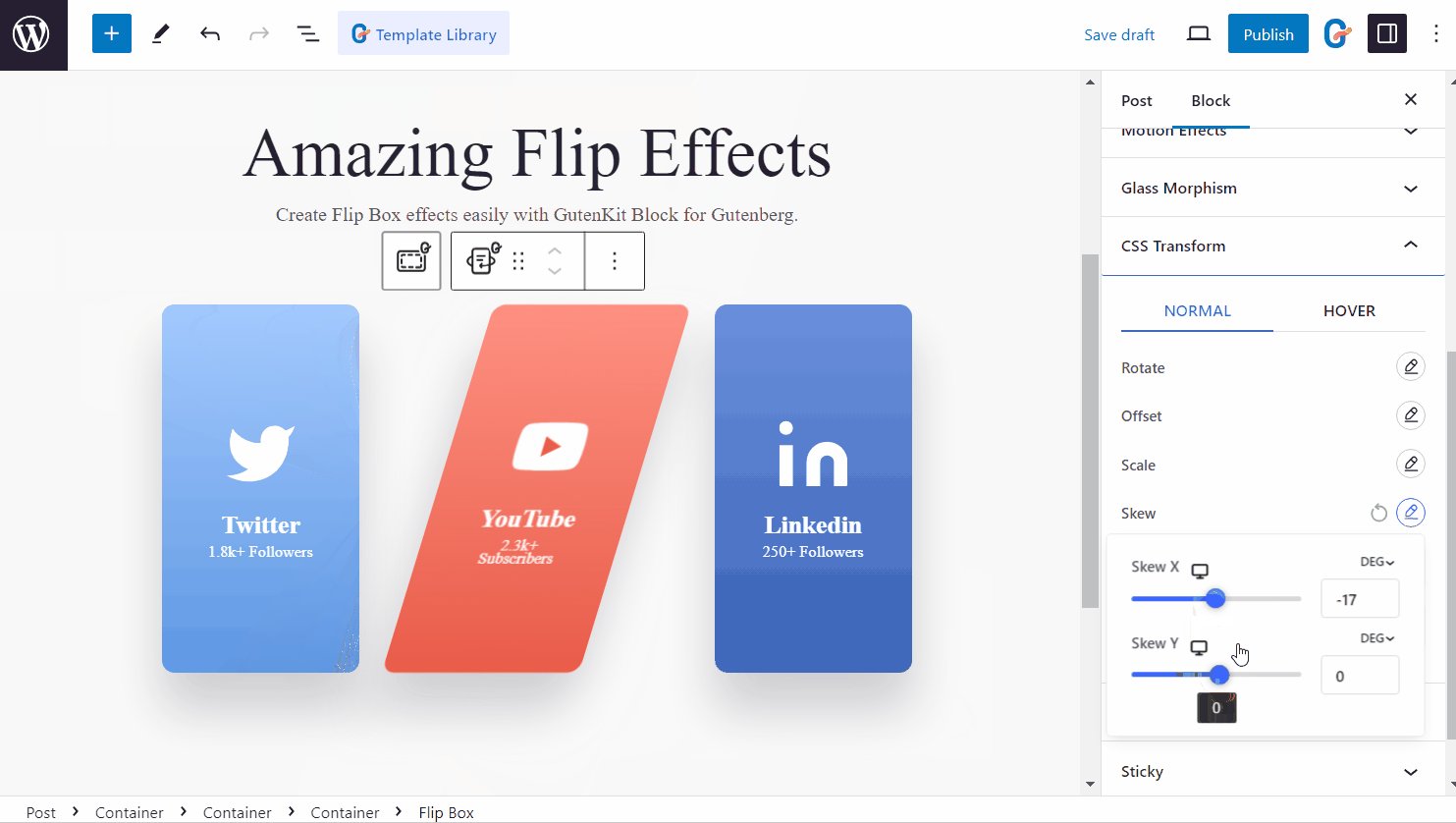
✅ Skæv
Tilføj tilt-effekten til ethvert afsnit, element eller blok på x-aksen og y-aksen.

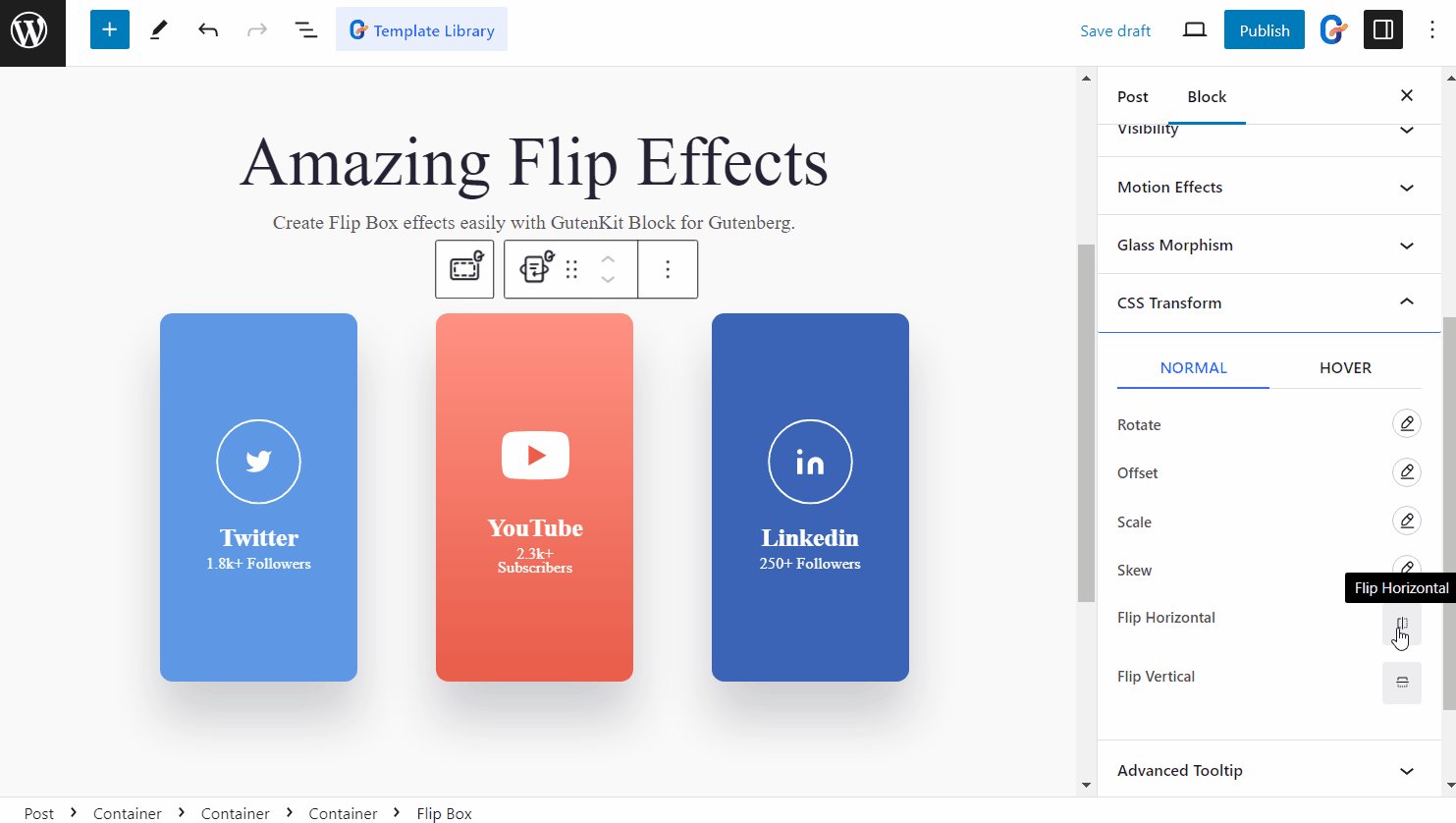
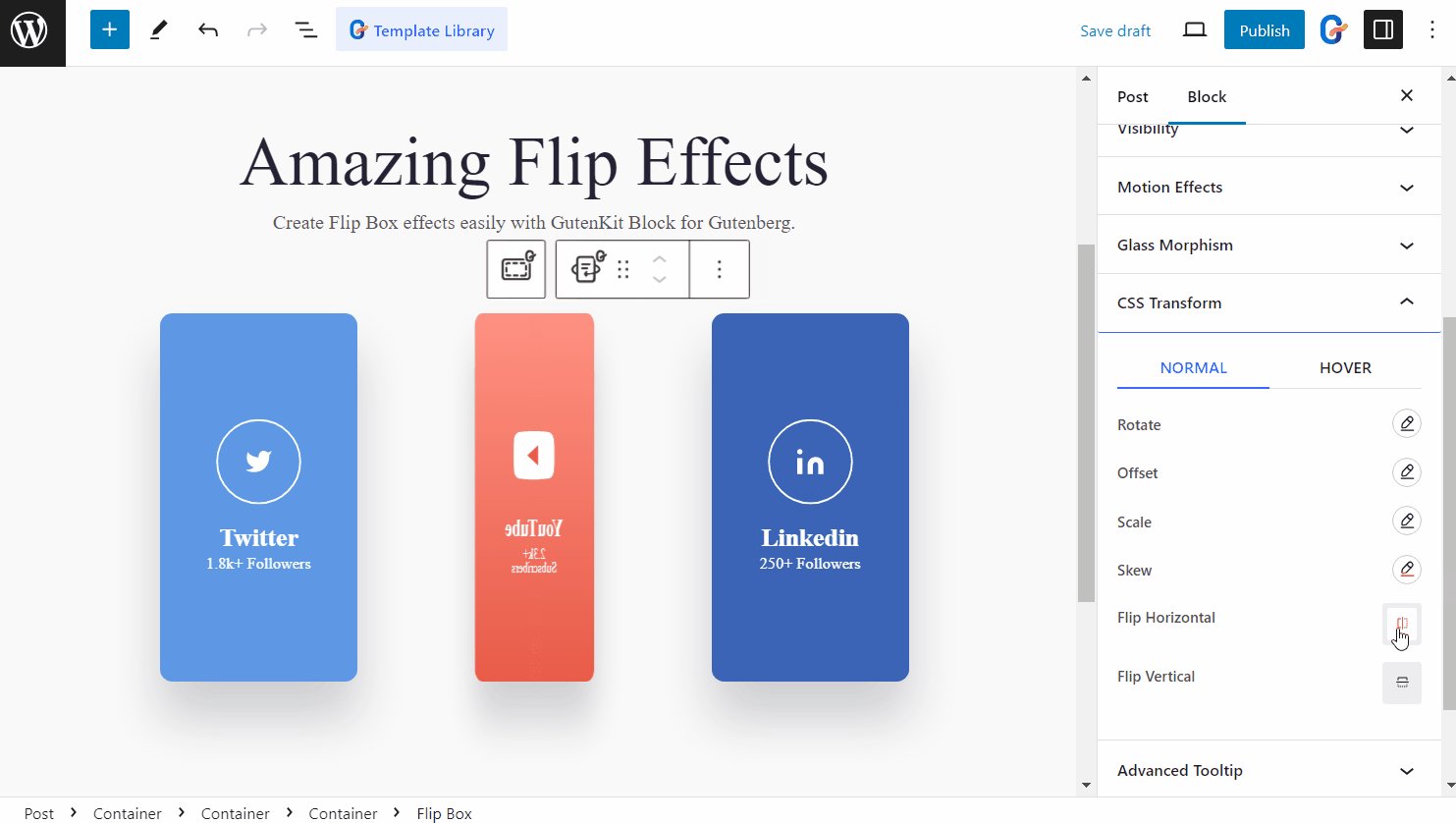
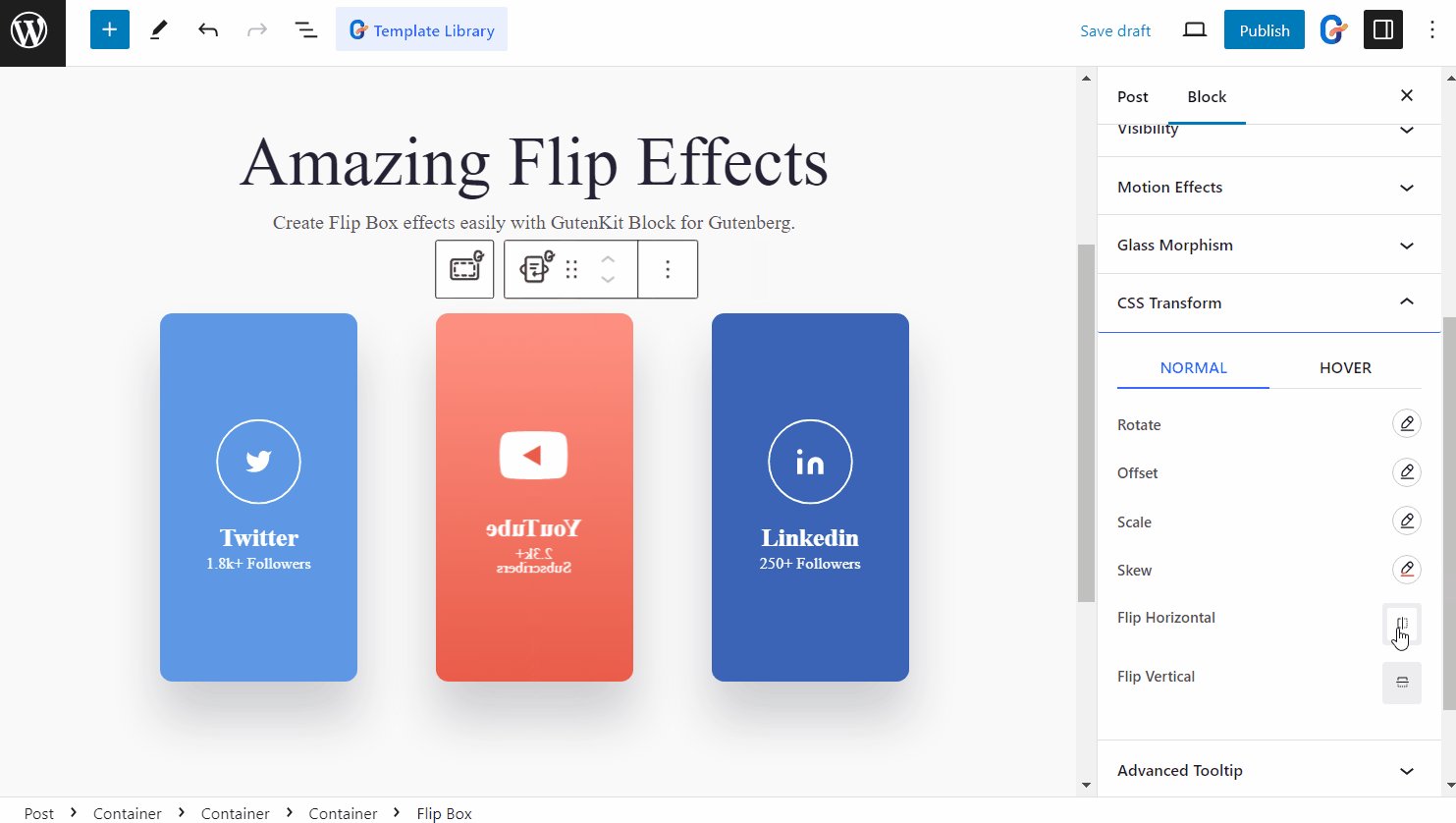
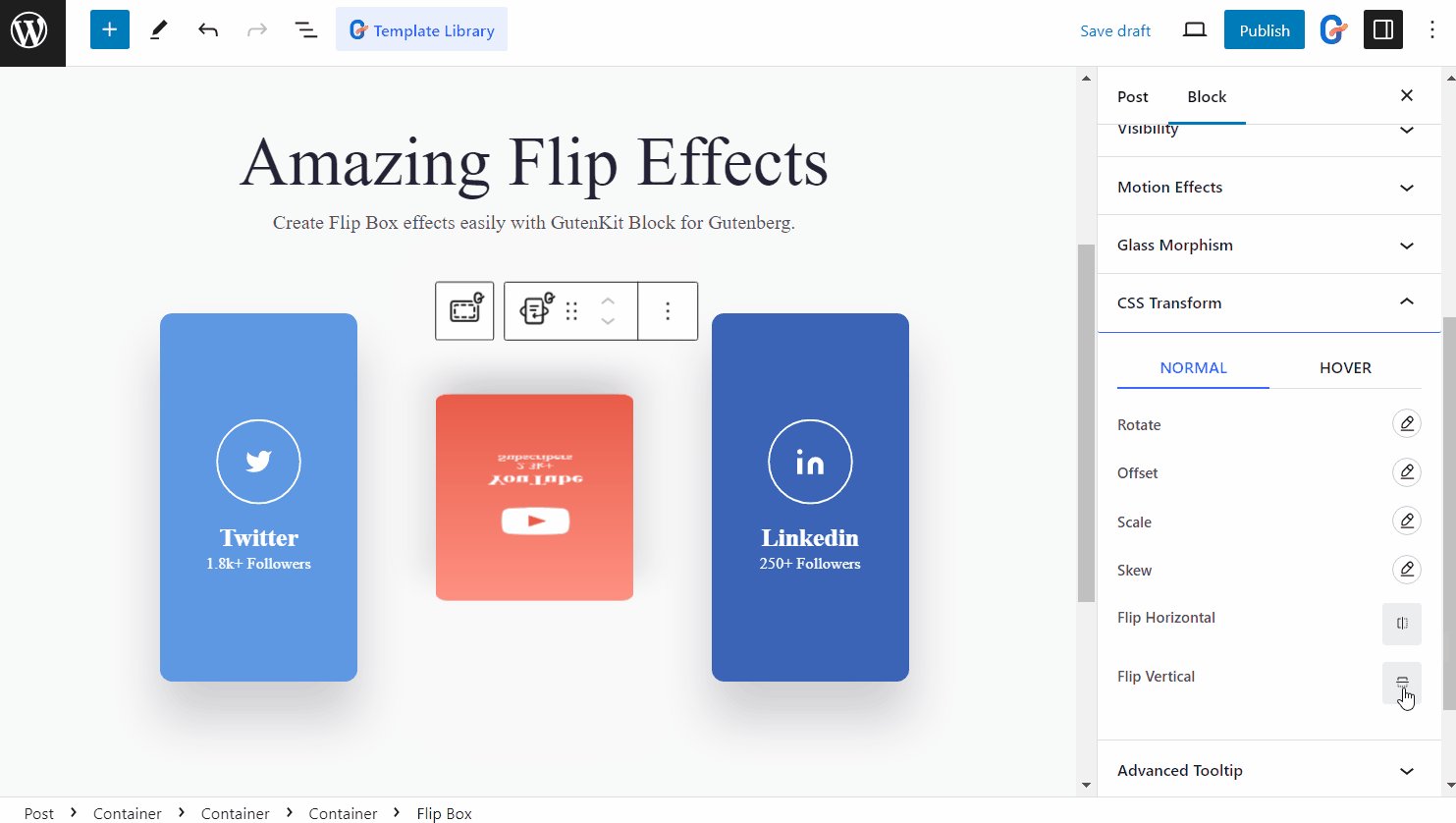
✅ Vend vandret
Vend elementerne i vandret retning.

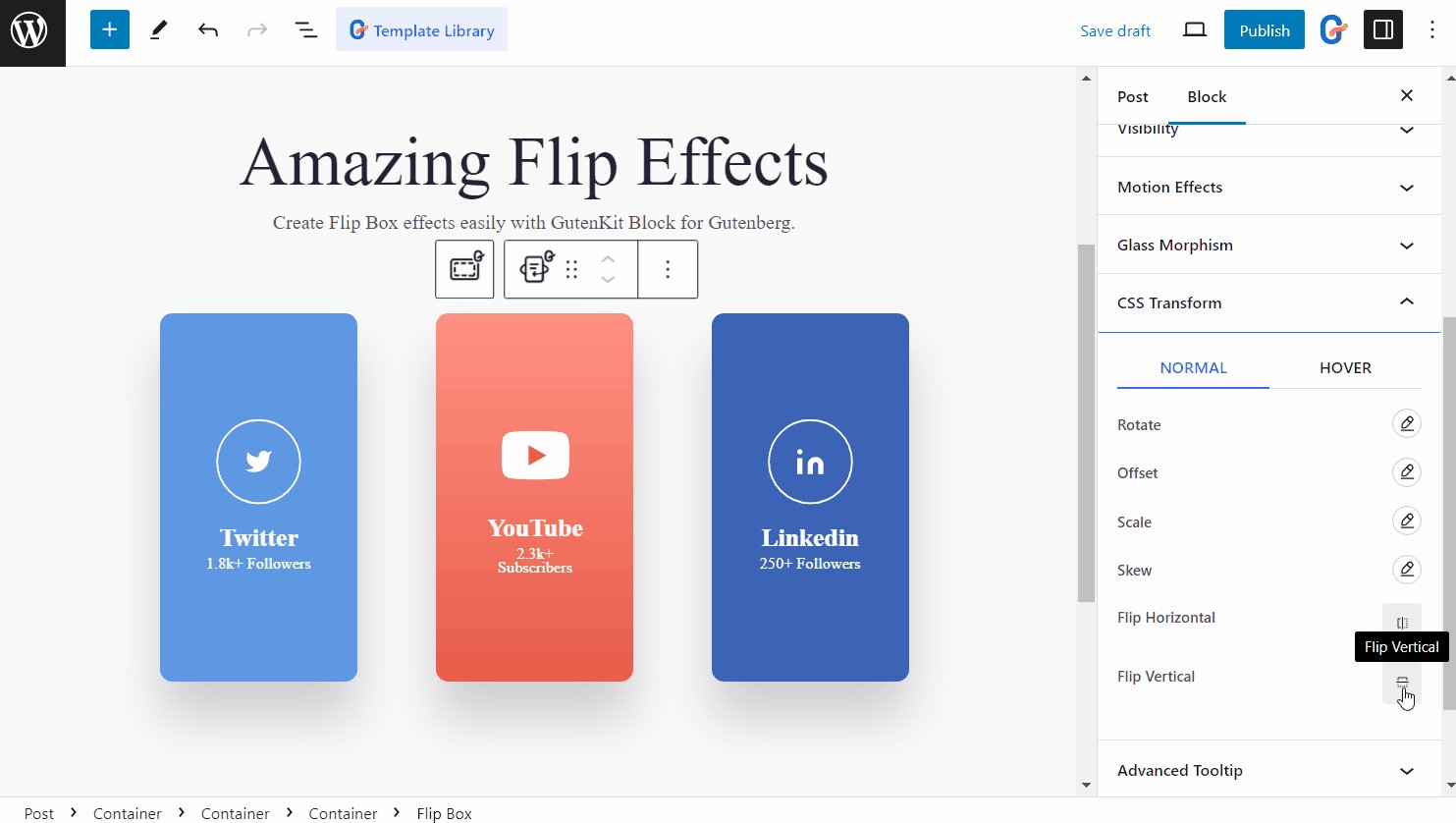
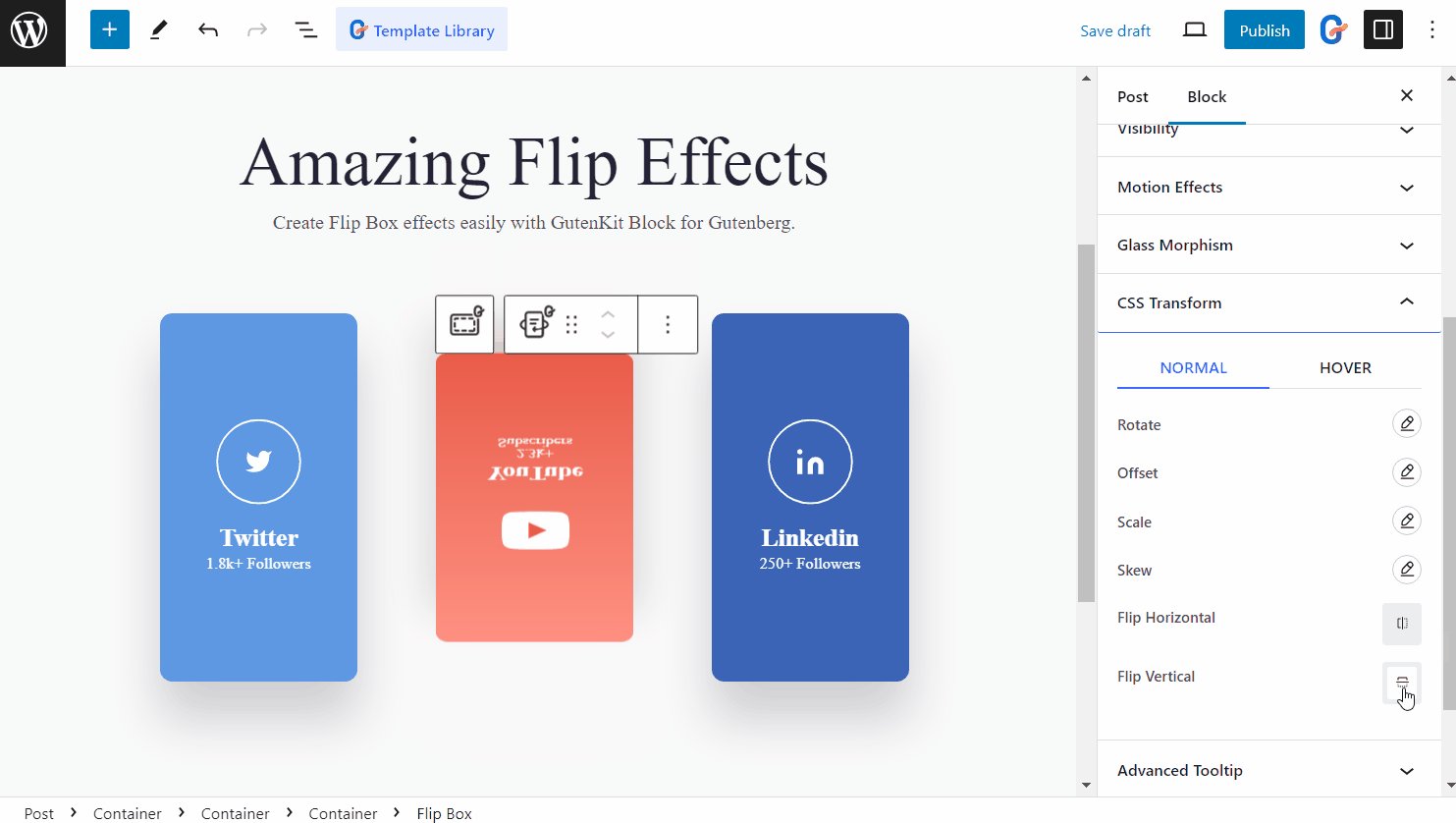
✅ Vend lodret
Vend elementerne i lodret retning.

Ligesom CSS-transformationskontroller kommer GutenKit med tonsvis mere avancerede funktioner til blokeditor, der bringer sidebyggerfunktionerne ind på dit websted bygget med Gutenberg.





