Et værktøjstip er en informativ kort besked om et websteds element. En bruger kan se det, når han svæver over eller klikker på hjemmesidens element. GutenKit har bragt en Avanceret værktøjstip-modul for dig at designe fantastiske værktøjstip.
Lad os lære, hvordan modulet fungerer.
GutenKit Advanced Tooltip-modul #
Det er en Pro modul. Glem ikke at få det fra her.
Færdig? Lad os begynde -
- Log ind på dit WordPress-dashboard og åbn din ønskede side/indlæg.
- Find det element, du vil tilføje værktøjstip med.
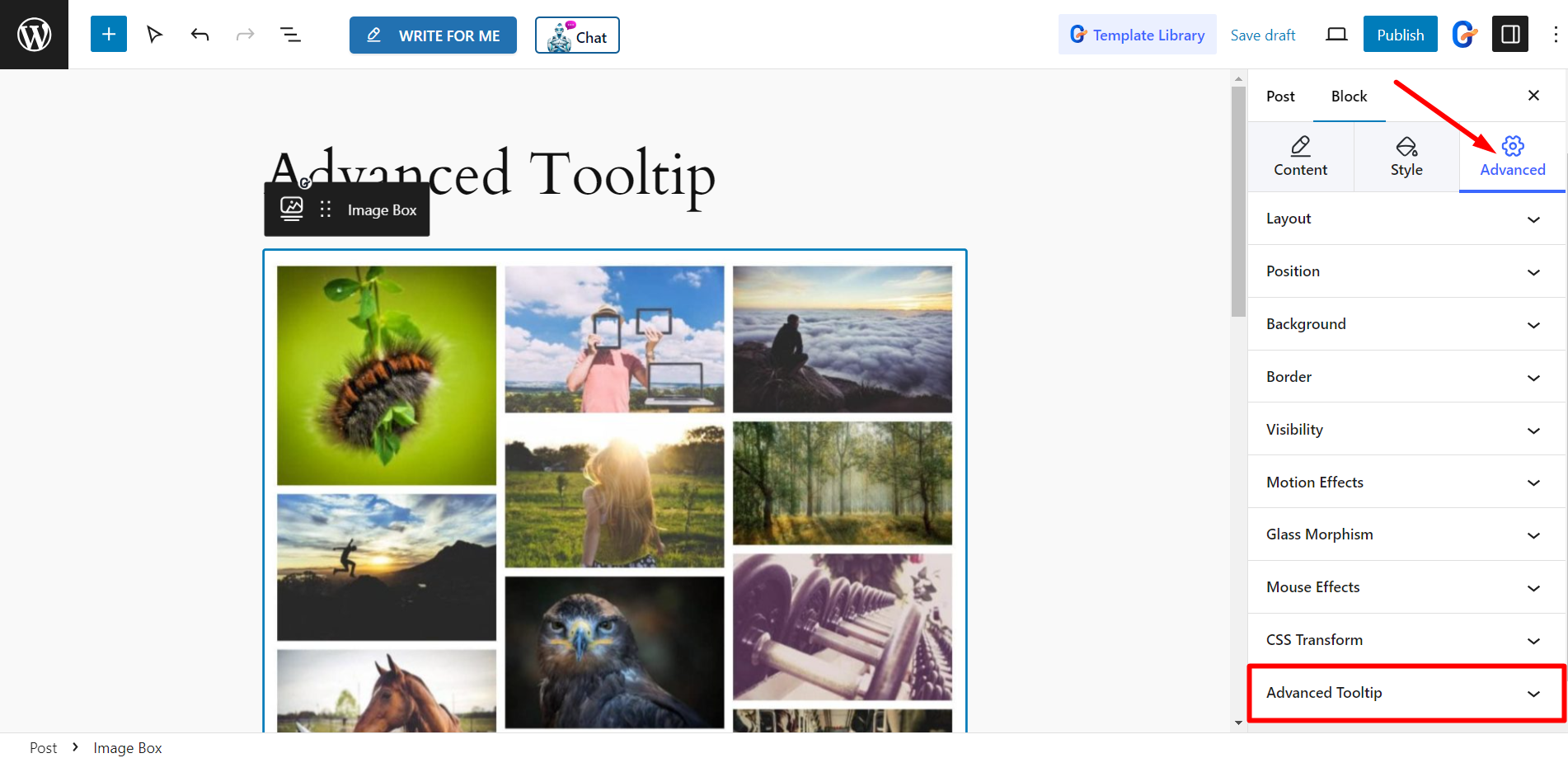
- Gå til Avanceret fane og under denne fane vil du se Avanceret værktøjstip modul.

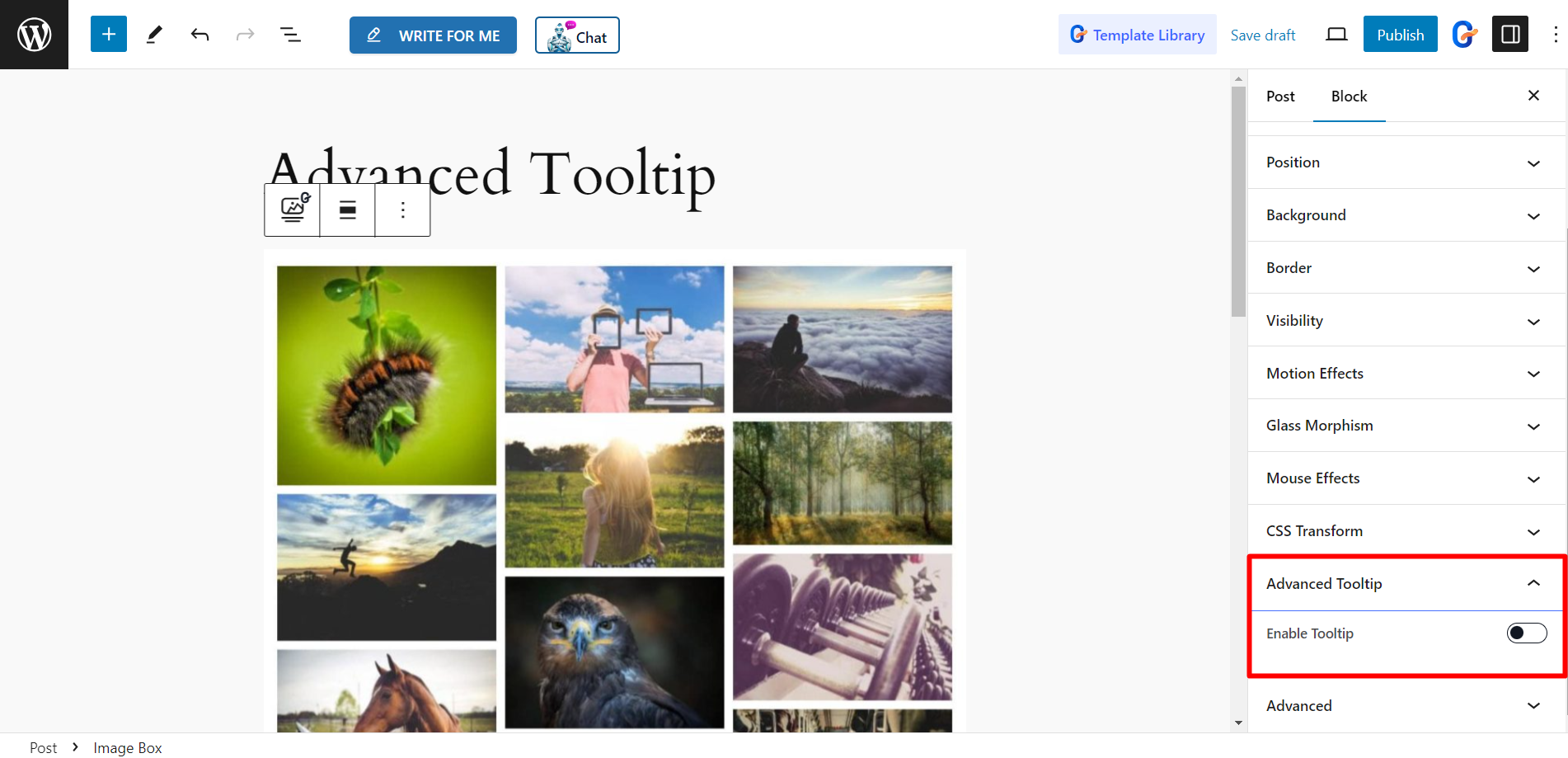
Klik nu og udvid Avanceret værktøjstip, og aktiver derefter knappen Værktøjstip.

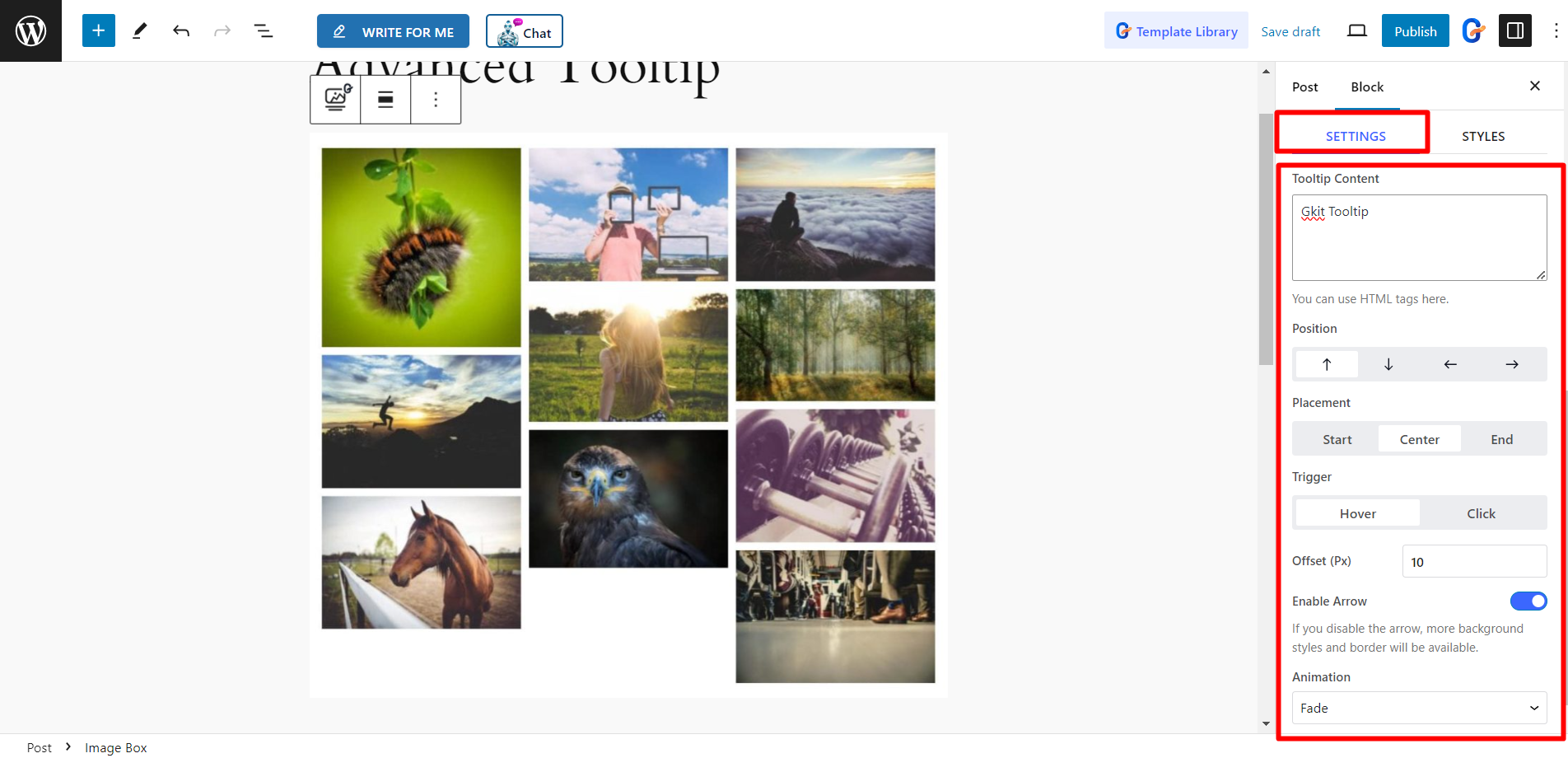
Indstillinger #
Her får du –
- Værktøjstip indhold – I dette felt kan du skrive værktøjstip-indholdet efter dit ønske.
- Stilling – Indstil værktøjstip-positionen herfra, den kan være øverst, nederst, til venstre eller til højre.
- Placering – Du kan vise værktøjstippet i Start, Center og End.
- Udløser - Du kan indstille værktøjstip ved at holde musen eller klikke.
- Offset (Px) – Den definerer afstanden mellem værktøjstip fra billedet, du kan justere Offset-værdien her.
- Aktiver pil – Du kan vise en pil med værktøjstipteksten ved at aktivere denne mulighed.
- Animation – Der er animationsstile som fade, Scale, Perspective etc. til at designe værktøjstip med animationseffekter.

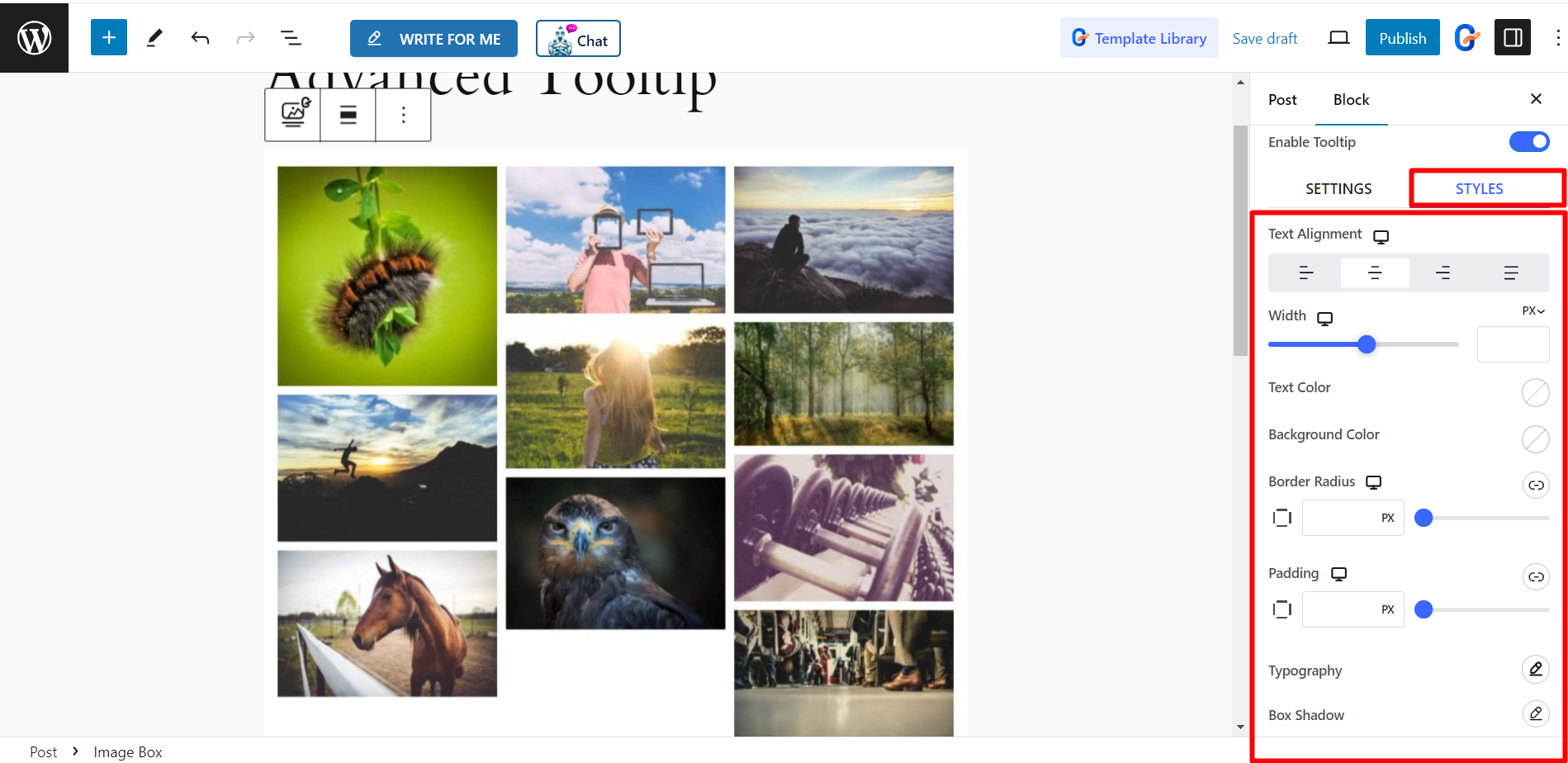
Stilarter #
- Tekstjustering – Det lader dig justere tekstjusteringen.
- Bredde – Du kan styre værktøjstipets bredde ved hjælp af bjælken.
- Tekstfarve – Skift tekstfarven herfra, som du ønsker.
- Baggrund - Du kan også ændre baggrundsfarven på værktøjstip baseret på dit valg.
- Grænseradius – Det giver dig mulighed for at justere kantradius for værktøjstip.
- polstring – Denne mulighed er til indstilling af polstring.
- Typografi – Hvis du vil ændre tekstens typografi, kan du gøre det herfra.
- Box Shadow – For at style værktøjstip-boksen kan du tilføje skygge til den.

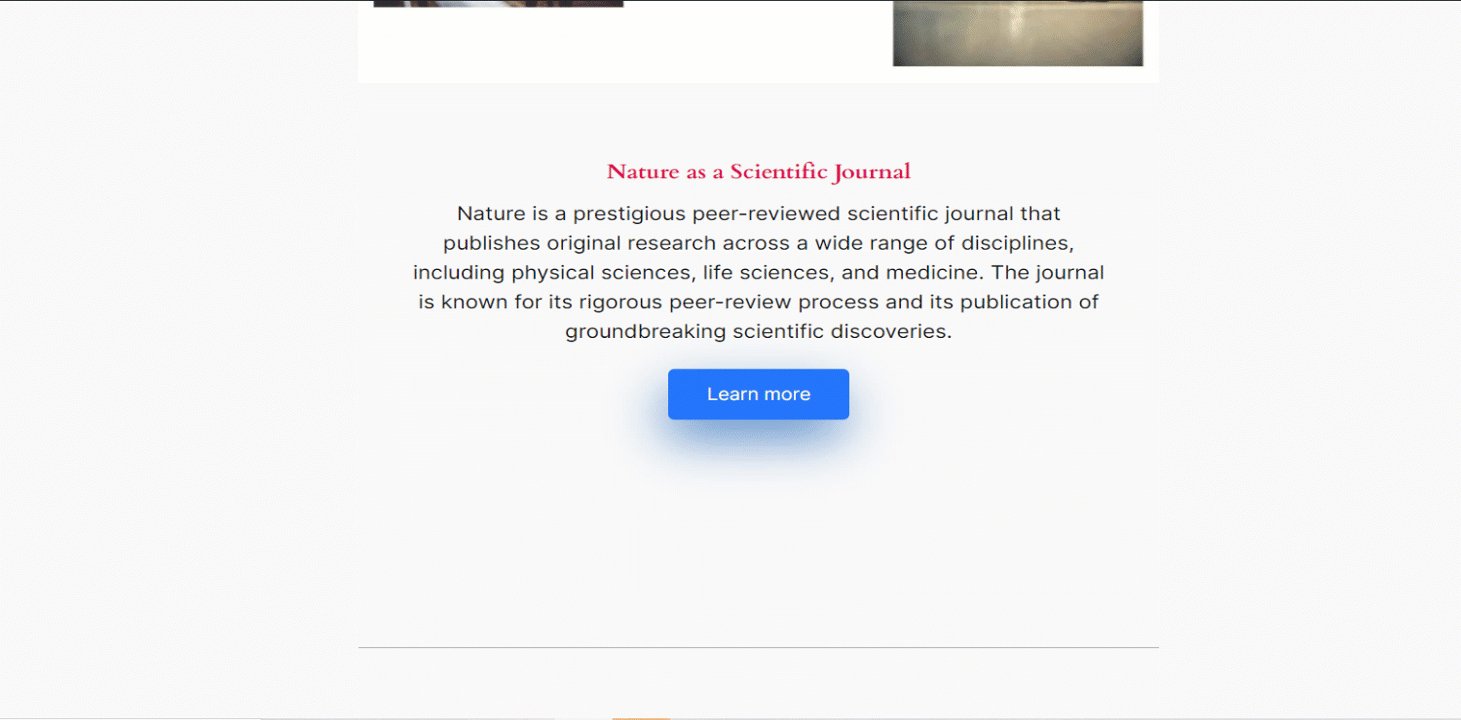
Hvordan ser det ud #
Efter tilpasning ser vores værktøjstip sådan ud -