-
列リンクを追加
ラッパーリンクとは何ですか?
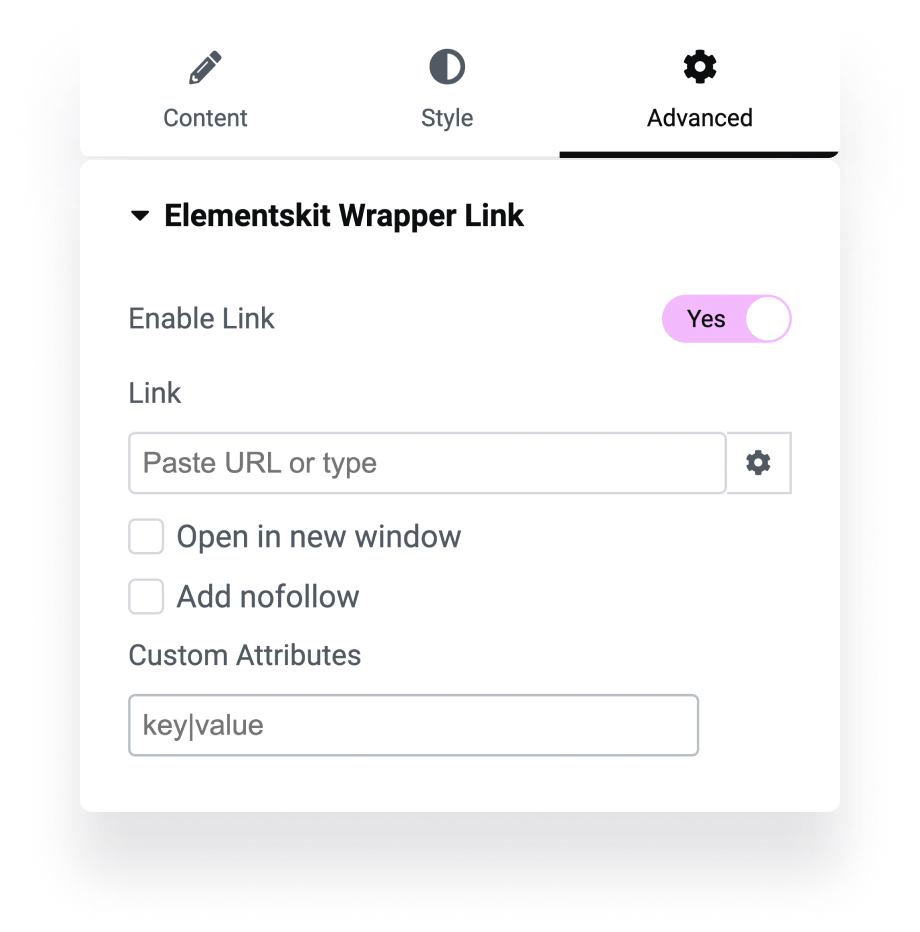
Wrapper Link 拡張機能を使用するには、まず ElementsKit Addons プラグインから有効化します。次に、リンクを追加する Elementor ページを開きます。リンクするセクション、列、またはウィジェットをクリックし、[詳細設定] タブに移動します。 [ラッパー リンク] セクションで、リンク先のページの URL を入力します。リンクを新しいタブで開くか、同じタブで開くかを選択することもできます。

-
制御設定
なぜこれが必要なのでしょうか?
Elementor のセクションにリンクを追加するのは難しい場合があります。デフォルトの方法では、ボタンを追加してからセクションへのリンクを設定します。ただし、これによりデザインの美しさが損なわれる場合があります。ラッパー リンク機能は、ボタンのないセクションにリンクを追加する優れた方法です。この機能を使用すると、Elementor の任意のセクション、列、またはウィジェットにリンクを追加できます。
列リンクを追加
ラッパーリンク機能を使用するには、まず ElementsKit をアクティブ化する必要があります。

製品ボックスを作成する最良の方法
100以上のウィジェット
WordPress Web サイトの余分な読み込み時間を短縮することもできます。 Elementor ページ ビルダーに最適なアドオン パックを活用してください。
探検する
ElementsKit を使用した Elementor アドオン
105 個以上のウィジェット
WordPress Web サイトの余分な読み込み時間を短縮することもできます。 Elementor ページ ビルダーに最適なアドオン パックを活用してください。
探検する
Elementor のオールインワン アドオン
100以上のウィジェット
WordPress Web サイトの余分な読み込み時間を短縮することもできます。 Elementor ページ ビルダーに最適なアドオン パックを活用してください。
探検するリンクを追加
セクション全体
セクション全体をリンク
ラッパーリンク機能を使用するには、まず ElementsKit をアクティブ化する必要があります。
モダンなウィジェット
100以上のウィジェット
UIデザイン
500以上のUIブロック
UIテンプレート
200以上のテンプレート
